Как показать список определенной строки в поле зрения?
Список в представлении ограничен отображением столбцов. Я хочу включить нужный столбец в столбцы, отображаемые в представлении.
Как мне поступить?
@State var showMyRow = false
var body: some view {
Vstack {
Button(“bt”) {
self.showMyRow.toggle()
}
ImageView
....
List {
ForEach
.
.
. // if showMyRow is true, view show this row
}
}
}
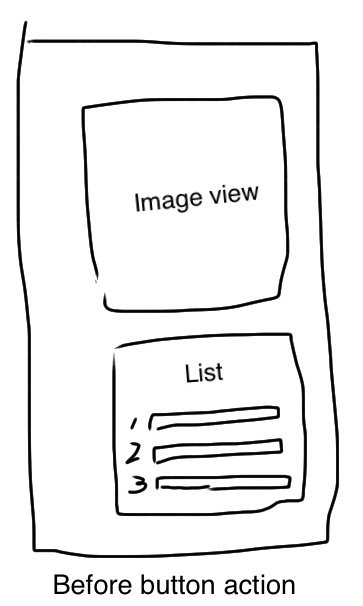
На изображении выше showMyRow имеет значение false.
После действия кнопки showMyRow принимает значение true. Если showMyRow истинно, покажите мне на 7row
2 ответа
Обновленный ответ: Не уверен, что я правильно понял ваш вопрос, но если вам просто нужен список, из которого вы можете добавлять и удалять вещи, тогда проще всего будет создать отдельный файл SwiftUI, содержащий структуру для строки и класс ObservableObject, который проверяет наличие изменений.
1) Файл SwiftUI со структурой ListItem и классом ObservableObject:
import SwiftUI
struct ListItem: Identifiable {
let id = UUID()
let title: String
}
class Items: ObservableObject {
@Published var rows = [ListItem]()
}
2) ContentView с вашим представлением и списком изображений: у него
также есть метод removeItems, поэтому вы можете провести любую строку, чтобы удалить ее.
struct ContentView: View {
@ObservedObject var items = Items()
var body: some View {
NavigationView{
VStack{
Image("image")
.resizable()
.frame(width: 200, height: 200)
.padding(50)
List {
ForEach(items.rows) { item in
Text(item.title)
}
.onDelete(perform: removeItems)
}
}
.navigationBarTitle("My List")
.navigationBarItems(trailing: Button(action : {
let row = ListItem(title: "New Row")
self.items.rows.append(row)
}) {
Image(systemName: "plus")
}
)
}
}
func removeItems(at offsets: IndexSet) {
items.rows.remove(atOffsets: offsets)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
Я предполагаю, что вы пытаетесь представить несколько столбцов по горизонтали на экране?
Если да, то вы можете поместить списки в стек.
HStack {
List {
Text("Hello")
}
List {
Text("There")
}
}
А если столбцов много, вы можете заключить HStack в представление с прокруткой.
var body: some View {
ScrollView(.horizontal) {
HStack {
List {
Text("column 1")
}
List {
Text("column 2")
}
List {
Text("column 3")
}
List {
Text("column 4")
}
}
.frame(width: 1000, height: 800)
.background(Color.red)
}
}