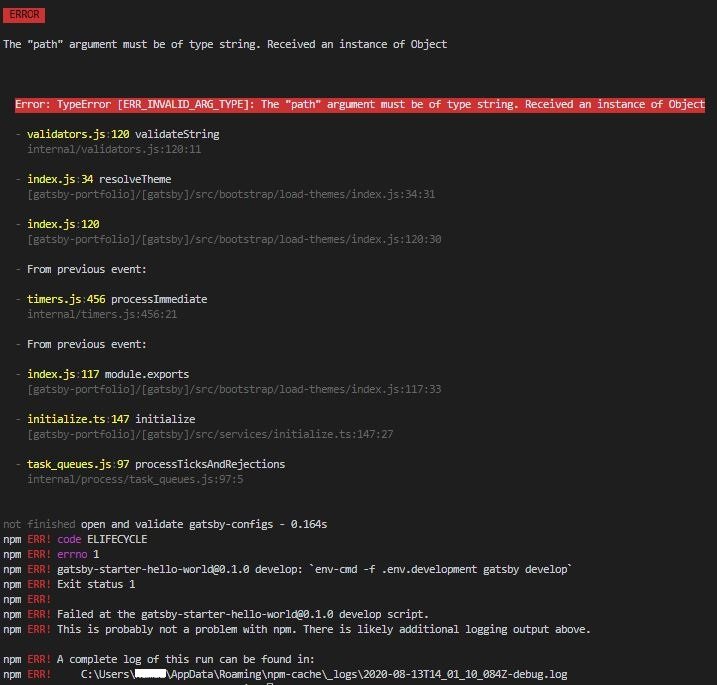
Ошибка Гэтсби: TypeError [ERR_INVALID_ARG_TYPE]
Я слежу за учебником на YouTube по Gatsby Bootcamp от Эндрю Мида, и до 3:10:00 минут все работало гладко, но как только я установил gatsby-remark-relative-images а также gatsby-remark-images плагин и добавьте их в gatsby-config.js файл для отображения изображений и когда я запускаю npm run develop Я получаю сообщение об ошибке, подобное показанному ниже.
 Ниже мой файл gatsby-config.js.
Ниже мой файл gatsby-config.js.
/**
* Configure your Gatsby site with this file.
*
* See: https://www.gatsbyjs.org/docs/gatsby-config/
*/
module.exports = {
/* Your site config here */
siteMetadata:{
title:'Gatsby Bootcamp',
author:'Author'
},
plugins: [
'gatsby-plugin-sass',
{
resolve:'gatsby-source-filesystem',
options:{
name: 'src',
path: `${__dirname}/src/`
}
},
'gatsby-plugin-sharp',
{
reslove: 'gatsby-transformer-remark',
options:{
plugins:[
'gatsby-remark-relative-images',
{
resolve:'gatsby-remark-images',
options:{
maxWidth:750,
linkImagesToOriginal: false
}
}
]
}
}
]
}Пожалуйста помоги! Заранее спасибо.
1 ответ
Как объясняется в документации, вы должны добавить следующий фрагмент в свойgatsby-node.js:
const { fmImagesToRelative } = require('gatsby-remark-relative-images');
exports.onCreateNode = ({ node }) => {
fmImagesToRelative(node);
};
Это берет каждый узел, возвращаемый вашими плагинами gatsby-source, и преобразует любые абсолютные пути в данных frontmatter уценки в относительные пути, если найден соответствующий файл.