Размер тела не реагирует на изменение роста после перехода на шаблоны
РЕШЕНО: включив <!DOCTYPE html> в начале сгенерированного файла.
Не знаю почему, но я могу включить его в базовый шаблон, но он не отображается в сгенерированном html файле. Тем не менее, если я смотрю в браузере, он там и решает проблему.
Я переношу статический веб-сайт на генератор статических веб-сайтов, который использует шаблоны. Генератор статических сайтов - Eleventy, и я использую механизм шаблонов Nunjucks. Для разработки я использую Live Server Visual Studio для исходной версии и Browsersync для порта Eleventy.
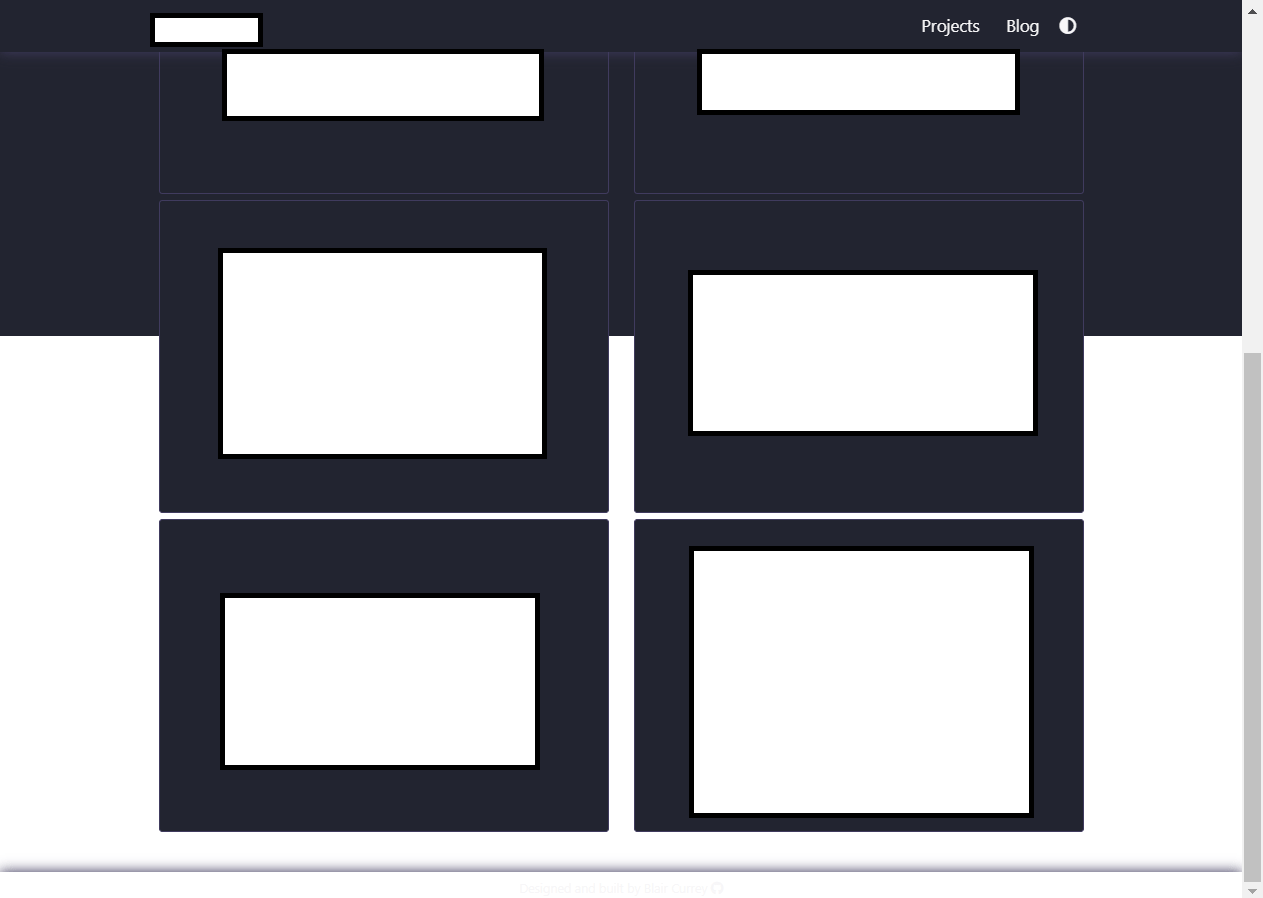
В исходной реализации мой стиль работает нормально. Эта картина показывает мою проблему после того, как я пытался реализовать шаблонизации:  . Я также добавил живую версию. Включите темный режим на панели навигации, чтобы увидеть то же самое (или убедитесь, что элемент html / body не охватывает всю высоту, а основной элемент переполняется).
. Я также добавил живую версию. Включите темный режим на панели навигации, чтобы увидеть то же самое (или убедитесь, что элемент html / body не охватывает всю высоту, а основной элемент переполняется).
Темный фон - это высота <html>, <body> а также <div id="theme-body"> elements. It should extend the entire length of the page (and does in my original implementation), but it only takes up the height of the screen after I've inserted it into my base template, while the <main> element (which include my cards) extends beyond the body. The css is identical to the working version.
I anticipate the problem is a result of me not fulling understanding how to order css declarations and templates. The height seems to be set before the content is inserted, but I can't see a way around this. And even still, I would think that it should still respond to changes.
I have set up a base template which includes all my meta data, navigation, styling, and footer. Then I insert my index page (landing page w/ cards) into the base template between my navigation and footer. Here is a shortened versions of my base template:
base.njk
<html lang="en">
<head>
...
<!-- Style -->
<link rel="stylesheet" type="text/css" href="/css/main.css">
...
</head>
<body>
<input type="checkbox" id="theme-switch">
<div id="theme-body">
<header>
<!-- Navigation -->
...
</header>
<!--CONTENT -->
{{ content | safe }}
<!-- Footer -->
<footer class="page-footer">
...
</footer>
</div>
</body>
<!-- Bootstrap requirements: jquery, popper, bootstrap js plugins -->
...
<script src="/js/main.js"></script>
</html>
Контент (в данном случае моя домашняя страница - жестко закодированный HTML) заполняется в {{ content | safe }}раздел. Структура HTML на созданной странице такая же, как и в исходной.
Я попытался установить высоту html и body на 100%, min-height 100% во всех возможных местах, и он всегда считает 100% высотой экрана. Ни одно из предложений в этом SO-ответе не помогло, и они не могут объяснить, почему они работали раньше, но не сейчас.
Кроме того, здесь есть CSS в папке pastebin. Я также использую bootstrap, которого этот pastebin не включает.
1 ответ
Решено путем включения <!DOCTYPE html> в начале сгенерированного файла.
Не знаю почему, но я могу включить его в базовый шаблон, но он не отображается в сгенерированном html файле. Тем не менее, если я смотрю в браузере, он там и решает проблему.