Android: CollapsingToolbarLayout и SearchView, перекрытие текста
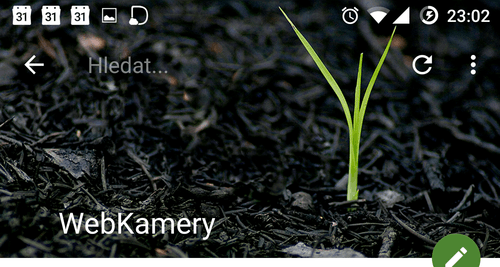
У меня есть небольшая проблема с перекрытием заголовка CollapsingToolbarLayout с текстом SearchView. Когда раскрыт CollapsingToolbarLayout, проблем нет:

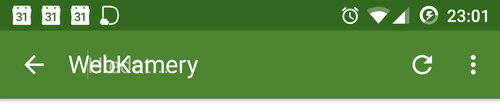
Но когда свернуто, текст перекрывается:

Как это исправить?
3 ответа
Я попытался ответить Томасом, но возникла проблема: после прокрутки пользователь снова закрывает панель приложения и проблема появляется снова.
Поэтому я предложил другое решение - сделать свернутый текст заголовка прозрачным при расширении области поиска. Это прекрасно работает и не зависит от состояния свертывания / развертывания панели приложения или его изменения.
Просто это:
if (searchViewExpanding) {
collapsingToolbarLayout.setCollapsedTitleTextColor(Color.TRANSPARENT);
} else {
collapsingToolbarLayout.setCollapsedTitleTextColor(Color.WHITE);
}
Конечно, вам нужно справиться setOnActionExpandListener вашего пункта меню поиска, чтобы знать, когда позвонить.
Теперь ответ прост, разверните CollapsingToolbarLayout при нажатии кнопки поиска. Благодаря Tuấn Trần Anh и этот код:
coordinatorLayout = (CoordinatorLayout) findViewById(R.id.coordinator_layout);
appBarLayout = (AppBarLayout) findViewById(R.id.appbar);
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) appBarLayout.getLayoutParams();
AppBarLayout.Behavior behavior = (AppBarLayout.Behavior) params.getBehavior();
behavior.setTopAndBottomOffset(0);
behavior.onNestedPreScroll(coordinatorLayout, appBarLayout, null, 0, 1, new int[2]);
больше информации в этой теме.
РЕДАКТИРОВАТЬ
Все еще не решив, они решили еще одну проблему. С изменением текста. Теперь уловка заключается в использовании ControllableAppLayout, чтобы узнать, когда панель свернута или развернута, поэтому вы просто устанавливаете и очищаете заголовок setTitle("")
Вы можете найти мою реализацию здесь https://gist.github.com/skimarxall/863585dcd7abde8f4153
Проблема: https://code.google.com/p/android/issues/detail?id=178138