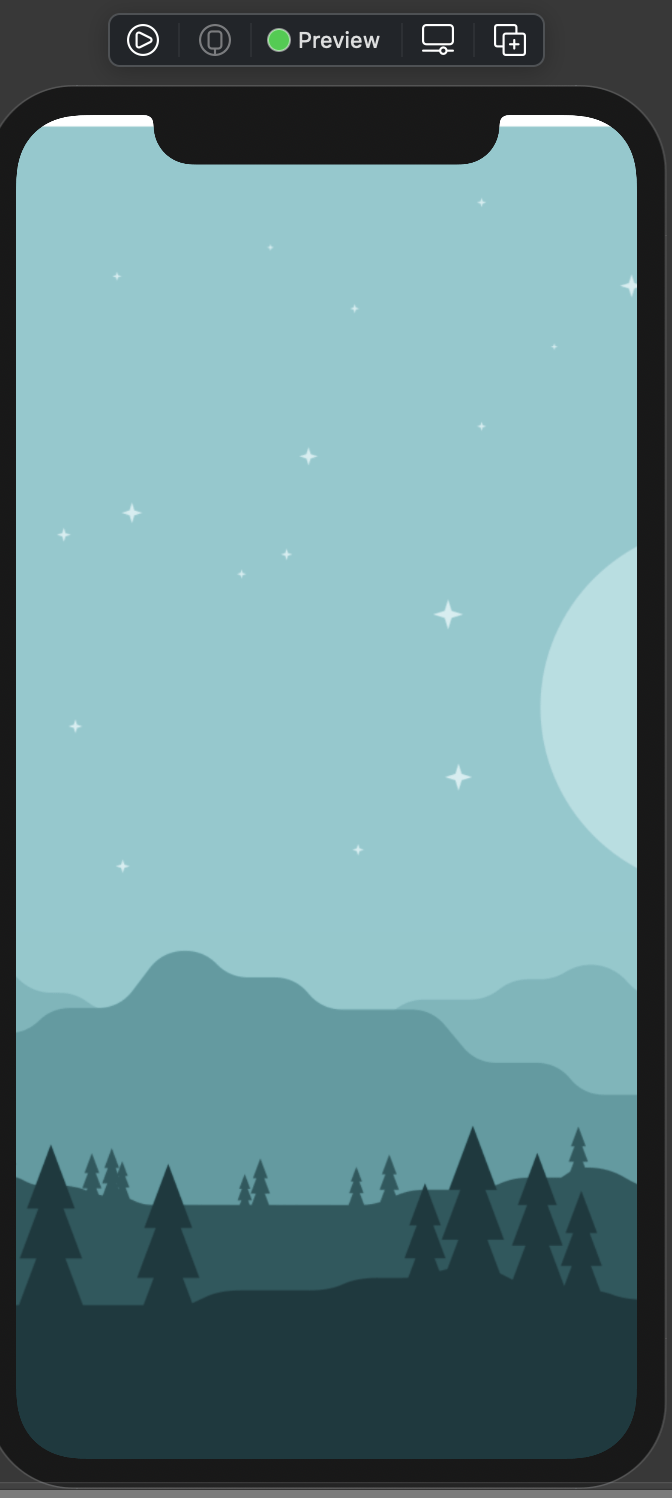
пространство вокруг верхней части фонового изображения
Пытаюсь установить изображение в качестве фона для моего представления в SwiftUI. Использование бета-версии Xcode 12 и iOS 14.
struct ContentView: View {
var body: some View {
ZStack {
Image("background")
.resizable()
.scaledToFill()
.frame(width: UIScreen.main.bounds.width, height: UIScreen.main.bounds.height, alignment: .center)
.clipped()
}
}
}
Выход
1 ответ
Решение
Следующего должно быть достаточно (протестировано с Xcode 11.4 / iOS 13.4)
var body: some View {
ZStack {
Image("background")
.resizable()
.scaledToFill()
.edgesIgnoringSafeArea(.all)
}
}