Отображать текстовые блоки со значениями внутри диаграмм
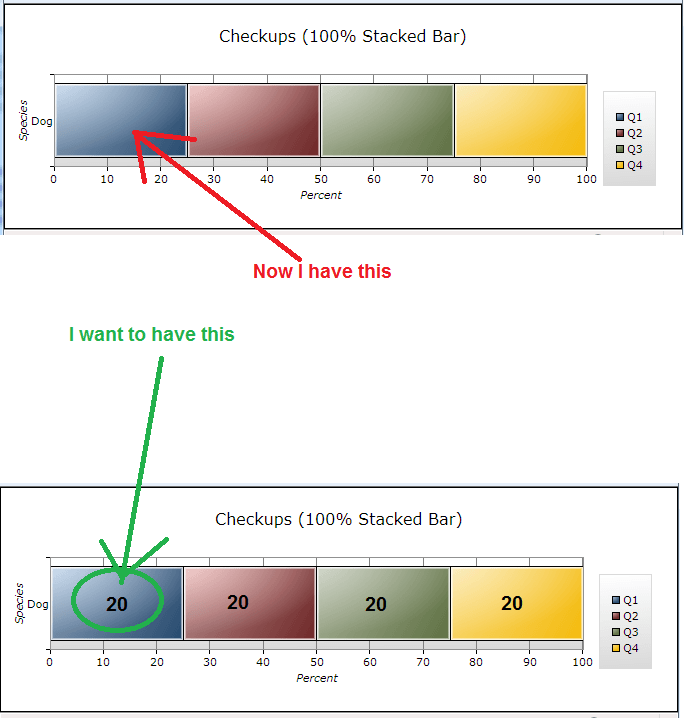
Я использую datavisualization для silverlight 5. и Stacked100BarSeries. Я хочу, чтобы счетчик каждой группы отображался перед цветом, как я продемонстрировал на рисунке ниже. По умолчанию он отображается во всплывающей подсказке. Как я могу это сделать?

XAML:
<chartingToolkit:Chart Title="Checkups (100% Stacked Bar)">
<chartingToolkit:Stacked100BarSeries>
<chartingToolkit:SeriesDefinition ItemsSource="{Binding CheckupsQ1}" DependentValuePath="Count" IndependentValuePath="Species" Title="Q1"/>
<chartingToolkit:SeriesDefinition ItemsSource="{Binding CheckupsQ2}" DependentValuePath="Count" IndependentValuePath="Species" Title="Q2"/>
<chartingToolkit:SeriesDefinition ItemsSource="{Binding CheckupsQ3}" DependentValuePath="Count" IndependentValuePath="Species" Title="Q3"/>
<chartingToolkit:SeriesDefinition ItemsSource="{Binding CheckupsQ4}" DependentValuePath="Count" IndependentValuePath="Species" Title="Q4"/>
</chartingToolkit:Stacked100BarSeries>
<chartingToolkit:Chart.Axes>
<chartingToolkit:CategoryAxis Orientation="Y" Title="Species"/>
<chartingToolkit:LinearAxis Orientation="X" Title="Percent" ShowGridLines="True"/>
</chartingToolkit:Chart.Axes>
</chartingToolkit:Chart>
Код позади:
public partial class Page1 : Page
{
public IEnumerable<Pet> CheckupsQ1 { get; private set; }
public IEnumerable<Pet> CheckupsQ2 { get; private set; }
public IEnumerable<Pet> CheckupsQ3 { get; private set; }
public IEnumerable<Pet> CheckupsQ4 { get; private set; }
public Page1()
{
CheckupsQ1 = new Pet[] { new Pet { Species = "Dog", Count = 20 } };
CheckupsQ2 = new Pet[] { new Pet { Species = "Dog", Count = 20 } };
CheckupsQ3 = new Pet[] { new Pet { Species = "Dog", Count = 20 } };
CheckupsQ4 = new Pet[] { new Pet { Species = "Dog", Count = 20 } };
InitializeComponent();
DataContext = this;
}
}
1 ответ
Решение
Хорошо, я решил это.
С помощью Expression Blend я отредактировал шаблоны диаграмм, и это XAML, которые делают магию
(Обратите особое внимание на строку с FormattedDependentValue):
<Style x:Key="@DataPointStyle" TargetType="toolkit:BarDataPoint">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="toolkit:BarDataPoint">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"
x:Name="Root" Margin="0,5,0,5">
<Border.Effect>
<DropShadowEffect Opacity="0.25" ShadowDepth="1.5" Direction="300"/>
</Border.Effect>
<Grid Background="{TemplateBinding Background}">
<TextBlock Text="{TemplateBinding FormattedDependentValue}"
FontSize="13" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>