WooCommerce - добавление кнопки обзора на странице заказа для клиентов
В моем шаблоне WooCommerce функция "Добавить отзыв" отображается на странице отдельного продукта, как в этой ссылке на веб-сайте:
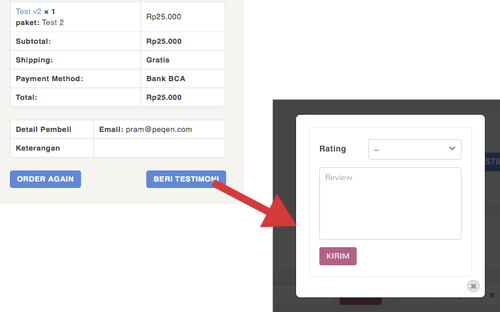
Это кажется трудным для моих клиентов. Я намерен переместить кнопку "Добавить отзыв" в нижней части страницы просмотра заказа клиента.
Поэтому, когда клиент увидит заказ (с состоянием "выполнено"), он может просто "нажать" на эту новую кнопку, и обзор будет автоматически обновлен для этого приобретенного продукта на его странице отдельного продукта.
Я хотел бы настроить свой шаблон Woocommerce следующим образом:
Я добавляю новую кнопку beri testimoni в нижней части страницы заказа просмотра клиента, с этим кодом:
<div class="reviews-form">
<a href="#review_form" class="element-button element-colorbox"><?php _e('Add Review', 'makery'); ?></a>
</div>
<div class="site-popups hidden">
<div id="review_form">
<div class="site-popup large">
<div class="site-form">
<?php
$commenter=wp_get_current_commenter();
$comment_form=array(
'title_reply' => '',
'title_reply_to' => '',
'comment_notes_before' => '',
'comment_notes_after' => '',
'fields' => array(
'author' => '<div class="column fourcol static"><label for="author">'.__('Name', 'makery').'</label></div><div class="eightcol column static last"><div class="field-wrap"><input id="author" name="author" type="text" value="'.esc_attr($commenter['comment_author']).'" size="30" aria-required="true" /></div></div>',
'email' => '<div class="column fourcol static"><label for="email">'.__('Email', 'makery').'</label></div><div class="eightcol column static last"><div class="field-wrap"><input id="email" name="email" type="text" value="'.esc_attr($commenter['comment_author_email']).'" size="30" aria-required="true" /></div></div>',
),
'label_submit' => __('Kirim', 'makery'),
'name_submit' => 'submit',
'class_submit' => '',
'logged_in_as' => '',
'comment_field' => '',
);
if(get_option('woocommerce_enable_review_rating')=== 'yes'){
$comment_form['comment_field']='<div class="column fourcol static"><label for="rating">'.__('Rating', 'makery').'</label></div>
<div class="column eightcol static last"><div class="element-select"><span></span>
<select name="rating" id="rating">
<option value="">–</option>
<option value="5">'.__('Puas!', 'makery').'</option>
<option value="4">'.__('Keren, tapi...', 'makery').'</option>
<option value="3">'.__('Bagus', 'makery').'</option>
<option value="2">'.__('Lumayan, tapi...', 'makery').'</option>
<option value="1">'.__('Jelek!', 'makery').'</option>
</select></div></div><div class="clear"></div>';
}
$comment_form['comment_field'].= '<textarea id="comment" name="comment" cols="45" rows="6" aria-required="true" placeholder="'.__('Review', 'makery').'"></textarea>';
comment_form(apply_filters('woocommerce_product_review_comment_form_args', $comment_form));
?>
</div>
</div>
</div>
</div>
<!-- /popups -->
Примечание: этот код совпадает с кодом "добавить отзыв" на странице одного товара.
Но это производит некоторые ошибки и не работает...
Что я делаю не так?
Как я мог это исправить?
Спасибо
1 ответ
Вставьте приведенный выше код в файл function.php. Кнопка обзора будет создана прямо на странице истории ваших заказов: https://my-domain/my-account/orders.
function custom_add_review_link_to_my_account( $actions, $order ) {
if ( ! $order || ! is_user_logged_in() ) {
return $actions;
}
$order_id = $order->get_id();
$order_status = $order->get_status();
$reviewed = get_post_meta( $order_id, '_reviewed', true );
if ( $order_status === 'completed' && ! $reviewed ) {
$items = $order->get_items();
$product_id = 0;
foreach ( $items as $item ) {
$product_id = $item->get_product_id();
break;
}
$product_url = get_permalink( $product_id );
if ( $product_url ) {
$actions['review'] = array(
'url' => $product_url . '#reviews',
'name' => '★★★★★',
);
}
}
return $actions; } add_filter( 'woocommerce_my_account_my_orders_actions', 'custom_add_review_link_to_my_account', 10, 2 );