Ионные разные стили для эмулятора и веб-локального хоста
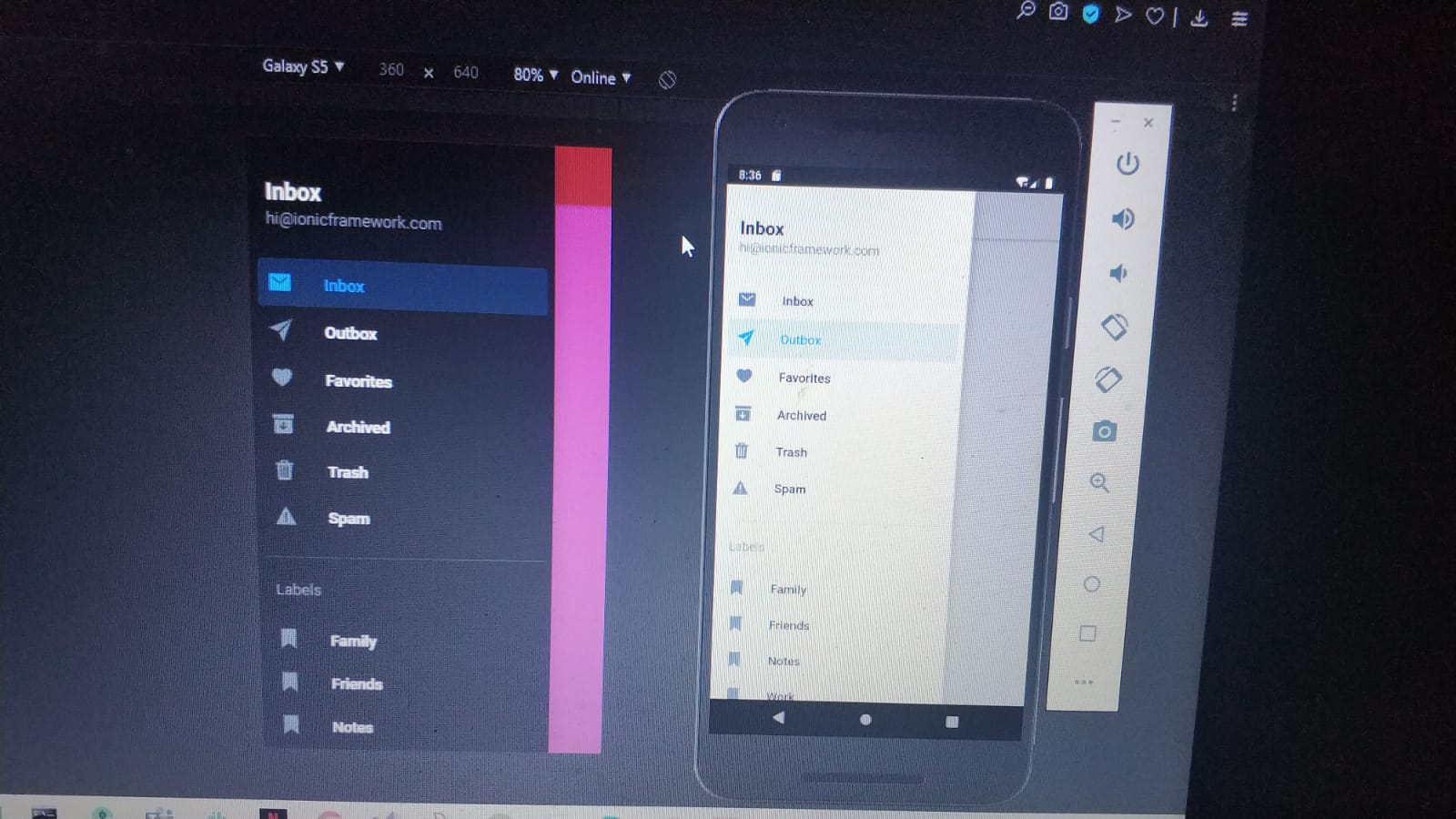
У меня разные взгляды на браузер и эмулятор. Я думаю, что коды css не работают, кроме браузера в настоящее время.
Например, я изменил -ion-background-color: для.md body и iosbody. Но эмулятор также отображает тему по умолчанию:
Пожалуйста, посоветуй мне?
Я использую Ionic 5 и такие конфигурации, как показано ниже:
ionic (Ionic CLI) : 4.12.0 (C:\Users\hckav\node_modules\ionic)
Ionic Framework : @ionic/angular 5.0.7
@angular-devkit/build-angular : 0.803.26
@angular-devkit/schematics : 8.3.26
@angular/cli : 8.3.26
@ionic/angular-toolkit : 2.2.0
Конденсатор:
capacitor (Capacitor CLI) : 2.0.1
@capacitor/core : 2.0.1
Система:
NodeJS : v12.14.1 (C:\Program Files\nodejs\node.exe)
npm : 6.14.4
OS : Windows 10
1 ответ
Решение
Когда вы создаете приложение для работы на iOS или Android, эти классы автоматически добавляются в тег body.
iOS: <body class="platform-ios">
Android: <body class="platform-android">
Интернет: <body class="platform-browser">
Вот почему они разные. Вы можете динамически добавить свой класс в тег тела, чтобы решить эту проблему.