Пользовательский интерфейс Jetpack Compose. Как создать FloatingActionButton?
Я хочу FloatingActionButton внизу справа в действии с использованием jetpack compose. Я никогда не находил никаких примеров, которые могли бы мне помочь. Заранее спасибо.
4 ответа
Вы можете создать FloatingActionButton попробуйте ниже @Compose используйте свой значок с возможностью рисования.
@Composable
fun MyFloatingActionButton() {
Column(modifier = ExpandedHeight, crossAxisAlignment = CrossAxisAlignment.End, mainAxisAlignment = MainAxisAlignment.End ) {
Column(modifier = Spacing(16.dp)) {
val icon = +imageResource(R.drawable.ic_add_icon)
FloatingActionButton(icon = icon, color = Color.Red, elevation = 8.dp)
}
}
}
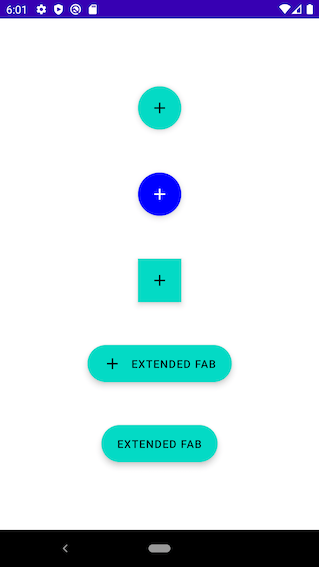
С участием 1.0.0-alpha01 создать FloatingActionButton или ExtendedFloatingActionButton вы можете использовать что-то вроде:
val onClick = { /* Do something */ }
//Simple FAB
FloatingActionButton(onClick = onClick) {
Icon(asset = Icons.Filled.Add)
}
//FAB custom color
FloatingActionButton(
onClick = onClick,
backgroundColor = Color.Blue,
contentColor = Color.White
){
Icon(asset = Icons.Filled.Add)
}
//Square FAB
FloatingActionButton(
onClick = onClick,
shape = RectangleShape
){
Icon(asset = Icons.Filled.Add)
}
//EXTENDED FAB
ExtendedFloatingActionButton(
text = { Text(text = "EXTENDED FAB") },
onClick = onClick
)
//EXTENDED FAB WITHOUT ICON
ExtendedFloatingActionButton(
text = {
Text(text = "EXTENDED FAB")
},
onClick = onClick,
icon ={ Icon(asset = Icons.Filled.Add)}
)
Пример:
Scaffold(topBar = { } ,
//floatingActionButtonPosition = FabPosition.End,
floatingActionButton = {
FloatingActionButton(
onClick = {}
) {
Icon(asset = Icons.Filled.Add)
}
}
, bodyContent = {
//bodyContent()
})
Использовать
Scaffold
Scaffold предоставляет слоты для наиболее распространенных компонентов материала верхнего уровня, таких как TopAppBar, BottomAppBar, FloatingActionButton и Drawer. Используя Scaffold, легко убедиться, что эти компоненты правильно расположены и правильно работают вместе.
Синтаксис
@Composable
fun HomeContent() {
Scaffold(
topBar = {/**/ },
drawerContent = {/**/ },
bottomBar = {/**/ },
floatingActionButton = {/**/ },
snackbarHost = {/**/ },
content = {/**/ }
)
}
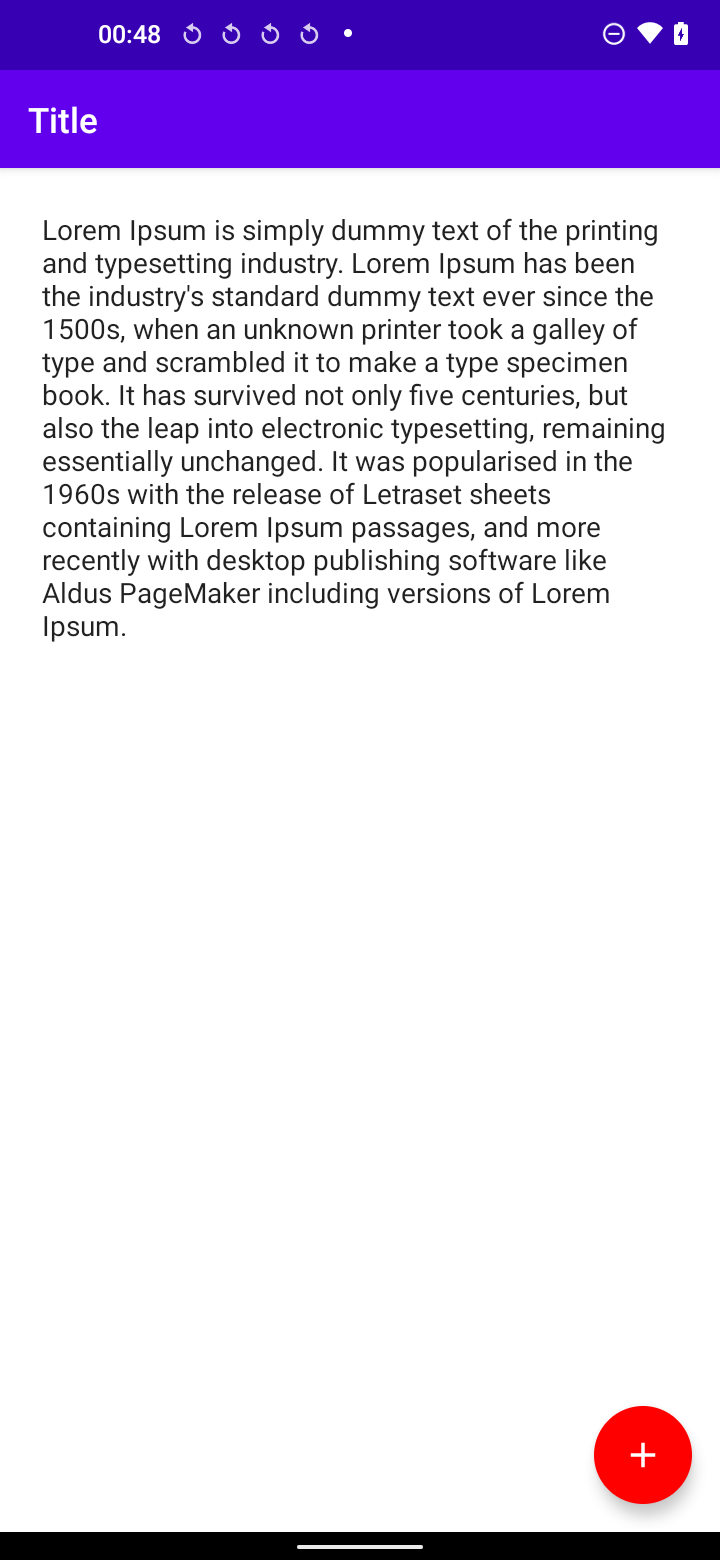
Пример
@Composable
fun HomeContent() {
Scaffold(
topBar = {
TopAppBar(title = { Text("Title") })
},
floatingActionButton = {
FloatingActionButton(
onClick = { /*TODO*/ },
backgroundColor = Color.Red,
content = {
Icon(
painter = painterResource(id = R.drawable.ic_add),
contentDescription = null,
tint = Color.White
)
}
)
},
content = {
Surface(modifier = Modifier.padding(24.dp)) {
Text(
text = "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.",
fontSize = 16.sp,
)
}
}
)
}
Выход
Если вы хотите создать FAB внутри вашего компонуемого, вы можете повторно использовать эту компонуемую функцию:
@Composable
fun FabAnywhere(
fabPosition: FabPosition,
onClick: () -> Unit,
modifier: Modifier = Modifier,
content: @Composable () -> Unit
) {
Scaffold(
floatingActionButtonPosition = fabPosition,
floatingActionButton = {
FloatingActionButton(
onClick = onClick,
modifier = modifier,
content = content
)
}
) {}
}
Используйте это так:
FabAnywhere(FabPosition.End, onClick = { }) {
Icon(Icons.Filled.Add, contentDescription = "Add")
}