Как отключить всплывающее окно "Сохранить изображение как" для смартфонов для <input>
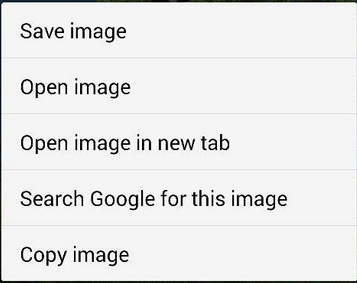
На веб-странице, которую я сделал, я использую input пометить как источник изображения. При слишком длительном нажатии кнопки на смартфоне появляется всплывающее окно с надписью "Сохранить как" и т. Д.
Я искал варианты, чтобы не допустить этого, поскольку пользователь должен нажимать на кнопки, потому что это своего рода игра.
Я уже поместил эти команды в тэг CSS на входе, но все еще появляются всплывающие окна:
-webkit-touch-callout:none;
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-select:none;
Я не могу использовать pointer-events:none; как это отключает нажатие на кнопку на компьютере
пожалуйста, дайте мне знать, если вы знаете, как это исправить, у меня была та же проблема, когда я использовал тег
(PS, я позволил кнопке работать, связав ее с JavaScript с помощью $('#ID').mousedown, up а также leave команд)
Вот изображение всплывающего окна, которое я пытаюсь избежать, если вы не знаете, о чем я говорю

Как я и просил, вот как я использую тег ввода, тег img также давал ту же проблему, когда я использовал его таким же образом
html:
<input type="image" src="up.png" class="UpKeyImage" id="Up">
javascript (with jquery):
$('#Up').mousedown(function() {$("#Dancer").attr("src","dancerup.png");});
$('#Up').mouseup(function() {$("#Dancer").attr("src","dancer.png");});
$('#Up').mouseleave(function() {$("#Dancer").attr("src","dancer.png");});
2 ответа
Я не могу проверить это, но это стоит попробовать.
Я предполагаю что <input type="image" /> трясется как <img> вашим браузером
Чтобы предотвратить это, вы можете изменить тип ввода на type="submit" или же type="button" который не должен показывать контекстное меню изображения. Чтобы это работало, вам придется изменить ваш HTML и CSS. Это не совсем правильно, чем ваше решение, но оно должно помочь вам в вашей проблеме:
HTML:
<input type="button" class="UpKeyImage" id="Up" value="Up" />
Новый CSS:
.UpKeyImage {
/*this will hide the value*/
text-indent: -999em;
overflow: hidden;
text-align: left;
/*Downside of this solution, you will need to define the width and height*/
width: 400px;
height: 200px;
/*this will be dancerup.png*/
background-image: url(http://lorempixel.com/400/200/);
border: none;
background-color: transparent;
box-shadow: none;
}
.UpKeyImage.dance-up {
/* path to the other image */
background-image: url(http://lorempixel.com/sports/400/200/);
}
И немного нового jQuery:
$(function () {
$('#Up')
.mouseup(function () {
$(this).removeClass("dance-up");
})
.mouseleave(function () {
$(this).removeClass("dance-up");
})
.mousedown(function () {
$(this).addClass("dance-up");
});
});
Вот демо: http://jsfiddle.net/nr9ffw84/
Другой простой способ обхода - добавить a или a в качестве родительского элемента для получения событий щелчка мыши, а затем установить css как: pointer-events: none;
Почему вы не используете 'pointer-events:none' внутри медиа контейнера, так что это применимо только к смартфонам?
@media (max-width: 767px) {
input {
pointer-events: none;
}
}