React Router DOM не работает правильно на Amplify Console AWS
Я развернул приложение реагирования на консоли Amplify, следуя их документации. Сайт развернут и работает нормально, я могу перемещаться по ссылкам, но когда я пытаюсь перейти на любой URL-адрес напрямую, я перенаправляюсь на свою настроенную страницу 404.
Ниже приведен код, который я использую
ReactDOM.render(
<Router>
<Route path="/" component={App} />
</Router>,
document.getElementById("root"),
);
И вот как выглядит мой маршрут -
<Switch>
<Route
exact
path="/"
render={(): JSX.Element => <Home auth={this.auth} />}
/>
<Route path="/features" render={(): JSX.Element => <Features />} />
<Route
path="/pagenotfound"
render={(): JSX.Element => <PageNotFound />}
/>
<Redirect from="/**" to="/pagenotfound" />
</Switch>
Вот ссылка на приложение - https://master.dkf0zemoh330o.amplifyapp.com/features
3 ответа
Спасибо! Я бы добавил также |json| строка - она устраняет проблему "Манифест: Строка: 1, столбец: 1, Синтаксическая ошибка в браузере Chrome":
Манифест: строка: 1, столбец: 1, синтаксическая ошибка в браузере Chrome
Если описанные выше шаги не работают полностью, попробуйте добавить<base href="/" />к<head/>раздел вашего index.html, как упоминалось здесь , к сожалению, его поиск занял некоторое время.
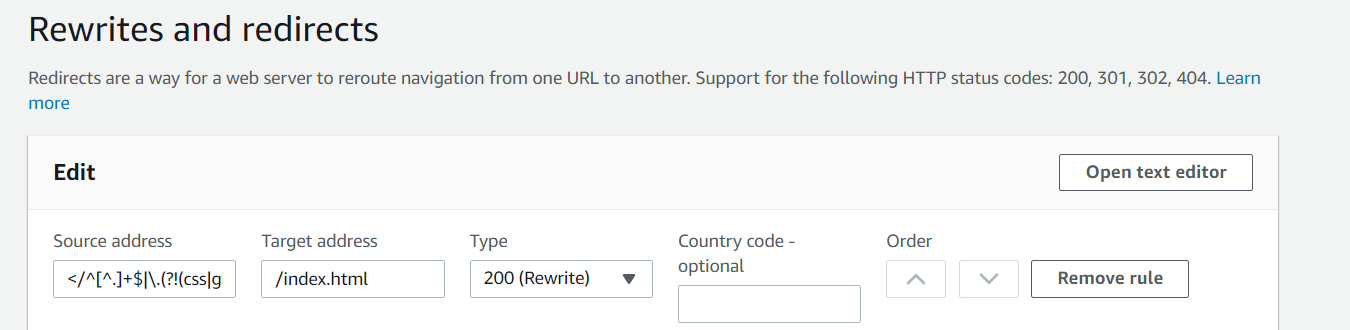
Для полного ответа это мой последний «Перезапись и перенаправление», открытый в текстовом редакторе:
[
{
"source": "https://example.com",
"target": "https://www.example.com",
"status": "302",
"condition": null
},
{
"source": "</^[^.]+$|\\.(?!(css|gif|ico|jpg|js|png|txt|svg|woff|woff2|ttf|map|json|webp|html|xml|webmanifest|mp4)$)([^.]+$)/>",
"target": "/index.html",
"status": "200",
"condition": null
},
{
"source": "/<*>",
"target": "/index.html",
"status": "404-200",
"condition": null
}
]