Создание React-Modal Непрозрачный

 Я использую реагирующий модал в моем коде. Пожалуйста, найдите ниже его стиль,
Я использую реагирующий модал в моем коде. Пожалуйста, найдите ниже его стиль,
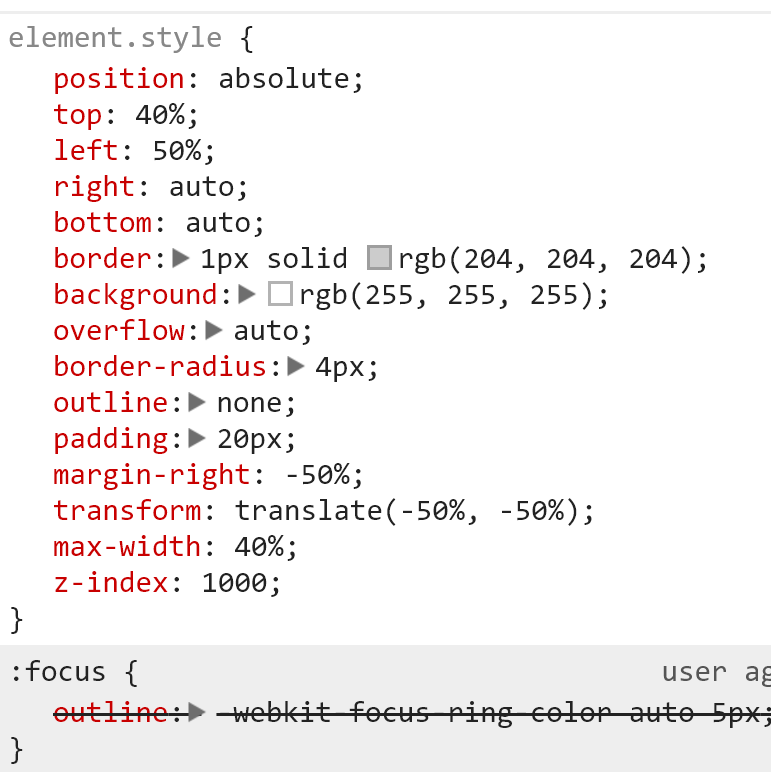
const customStyles = {
content : {
top : '37%',
left : '50%',
right : 'auto',
bottom : 'auto',
marginRight : '-50%',
transform : 'translate(-50%, -50%)',
maxWidth : '40%'
}
};
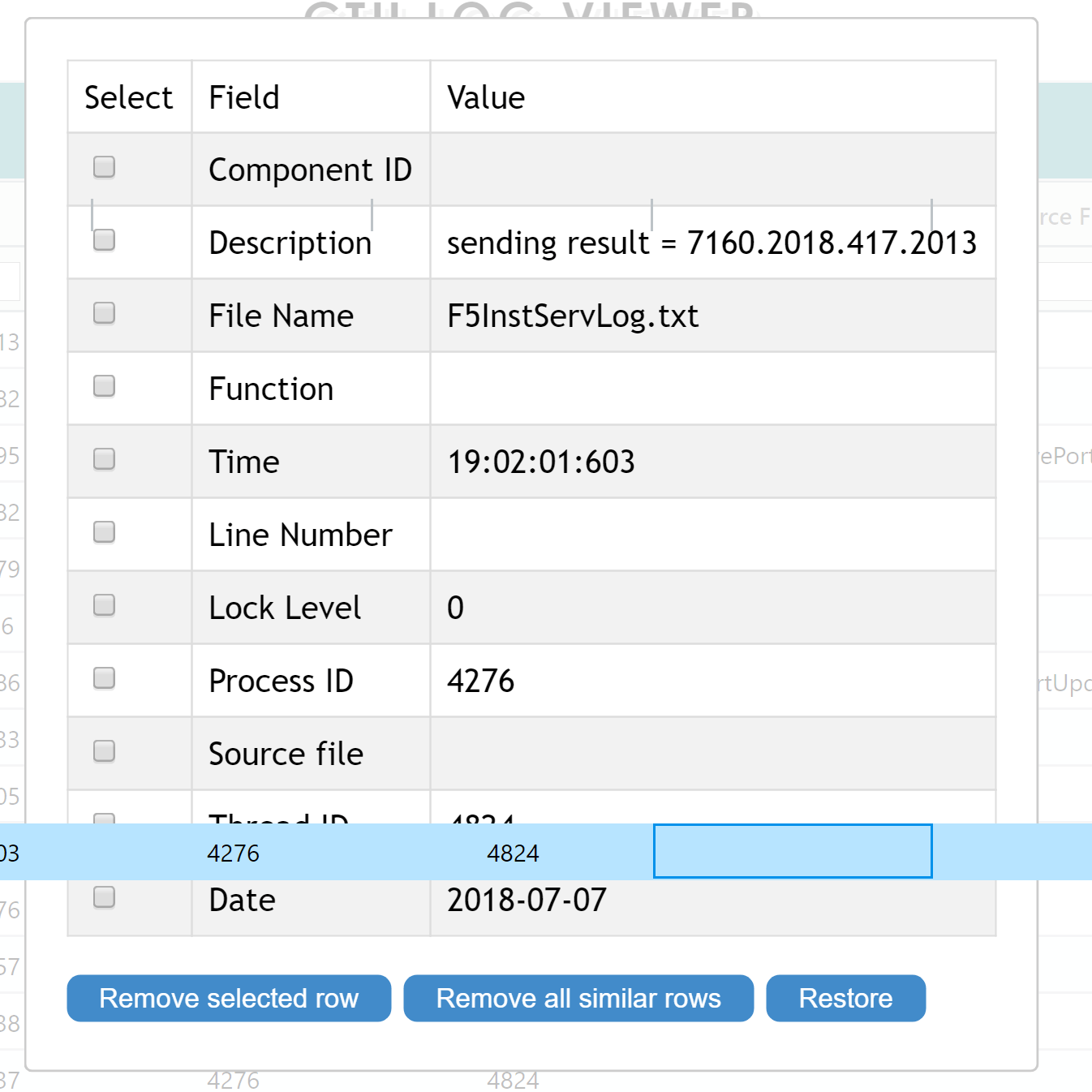
Когда я щелкаю по любой строке в моей сетке, появляется модальное окно. Но проблема в том, что когда я нажимаю на строку, строка выделяется, и она отображается перед модальным. Я не хочу, чтобы выделенная строка или сетка отвлекали модальный вид.
Как мне этого добиться?
Спасибо