Заголовок панели веб-приложения Flutter обрезается, когда стиль шрифта выделен курсивом
Я новичок в веб Flutter, и я следовал этому руководству, чтобы сделать основную веб-страницу. Он просто состоит из панели приложения и тела:
class Furniture extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
backgroundColor: Colors.white,
elevation: 0.0,
centerTitle: true,
title: Text(
"Furniture",
style: TextStyle(
color: Colors.black,
fontSize: 24.0,
fontWeight: FontWeight.w500,
fontFamily: 'Merriweather',
fontStyle: FontStyle.italic),
),
leading: Image.asset("icon/nav-icon.png"),
actions: <Widget>[
Padding(
padding: const EdgeInsets.symmetric(horizontal: 20.0),
child: Icon(
Icons.search,
color: Colors.black,
),
)
],
),
body: Stack(
children: [
Align(
alignment: Alignment.bottomRight,
child: Padding(
padding: const EdgeInsets.all(48.0),
child: SizedBox(
height: 50.0,
child: ButtonRow(),
),
),
),
Body()
],
),
);
}
}
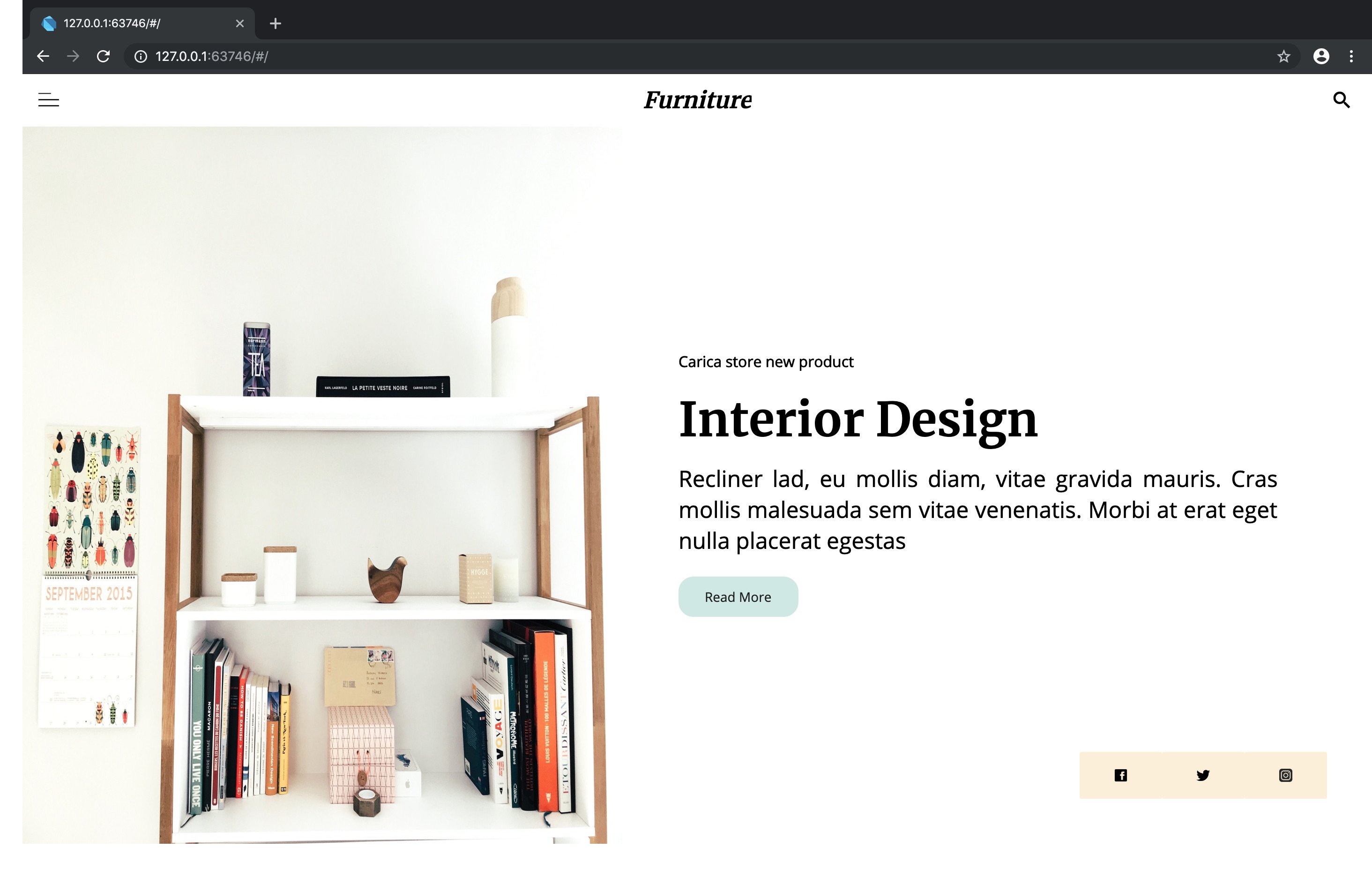
Все работает, как задумано, за исключением заголовка панели приложения, который усекается справа, когда я использую курсив в качестве стиля шрифта:
Что мне здесь не хватает?