Изогнутый контейнер с закругленной кнопкой сверху в Flutter
Я пытаюсь создать Контейнер с кривой на середине и поместить круглую кнопку внутри кривой. Он должен выглядеть аналогично пакету Curved Navigation Bar от Flutter, но без анимации.
Я пытался работать со Stack и Positioned, однако, Flutter не конвертирует это так, как я себе представляю.
class CurvedContainerWithButtonAtTopCenter extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body: Container(
height: 200.0,
child: Stack(
children: <Widget>[
Positioned(
top: 30.0,
right: 0.0,
left: 0.0,
child: Container(
height: 170.0,
width: MediaQuery.of(context).size.width,
margin: EdgeInsets.symmetric(horizontal: 20.0, vertical:
40.0),
color: Colors.blue,
)),
Container(
height: 60.0,
width: 60.0,
decoration: BoxDecoration(
color: Colors.white,
shape: BoxShape.circle),
alignment: FractionalOffset.center,
child: Container(
margin: EdgeInsets.all(10.0),
child: FloatingActionButton(),
)
)
],
)
)
);
}
}
Я ожидаю, что Контейнер займет всю ширину и будет расположен немного ниже. Круг должен быть в центре на верхней границе контейнера. Круг также должен содержать кнопку FloatingActionButton.
0 ответов
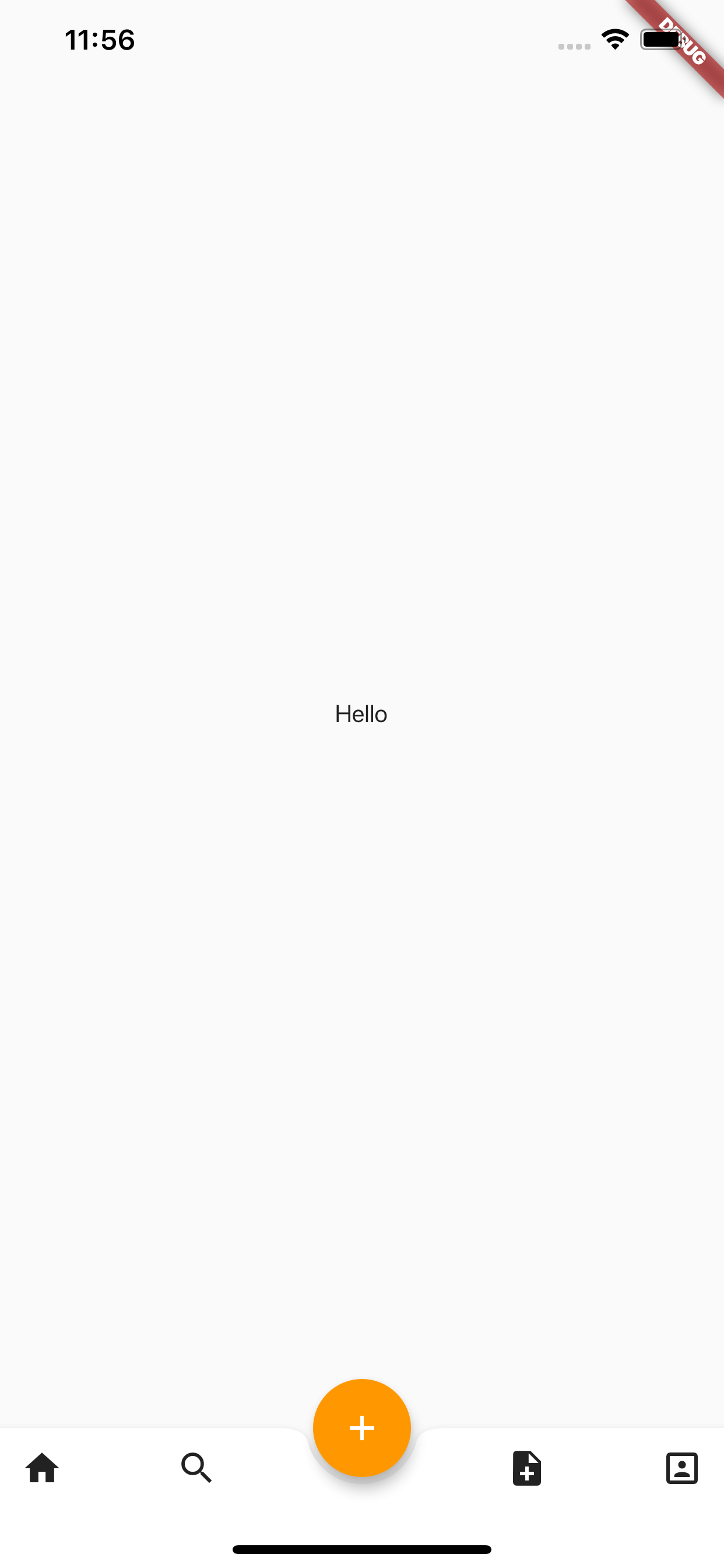
Надеюсь, вы уже нашли ответ, но на всякий случай... ниже вы можете найти потенциальное решение:
функция построения
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text('Hello'),
),
bottomNavigationBar: _navigationDrawer,
floatingActionButton: FloatingActionButton(
backgroundColor: Colors.orange,
child: Icon(Icons.add),
onPressed: () {}),
floatingActionButtonLocation:
FloatingActionButtonLocation.centerDocked);
}
геттер для нижней навигации
Widget get _navigationDrawer {
return Container(
height: 80.0,
child: BottomAppBar(
shape: CircularNotchedRectangle(),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
IconButton(
icon: Icon(Icons.home),
onPressed: () {},
),
Padding(
padding: const EdgeInsets.only(right: 50),
child: IconButton(
icon: Icon(Icons.search),
onPressed: () {},
),
),
Padding(
padding: const EdgeInsets.only(left: 50),
child: IconButton(
icon: Icon(Icons.note_add),
onPressed: () {},
),
),
IconButton(
icon: Icon(Icons.portrait),
onPressed: () {},
),
],
)),
);
}
Надеюсь, это поможет:) Удачного кодирования!!!