Как привязать компоненты к конкретному тегу в угловых?
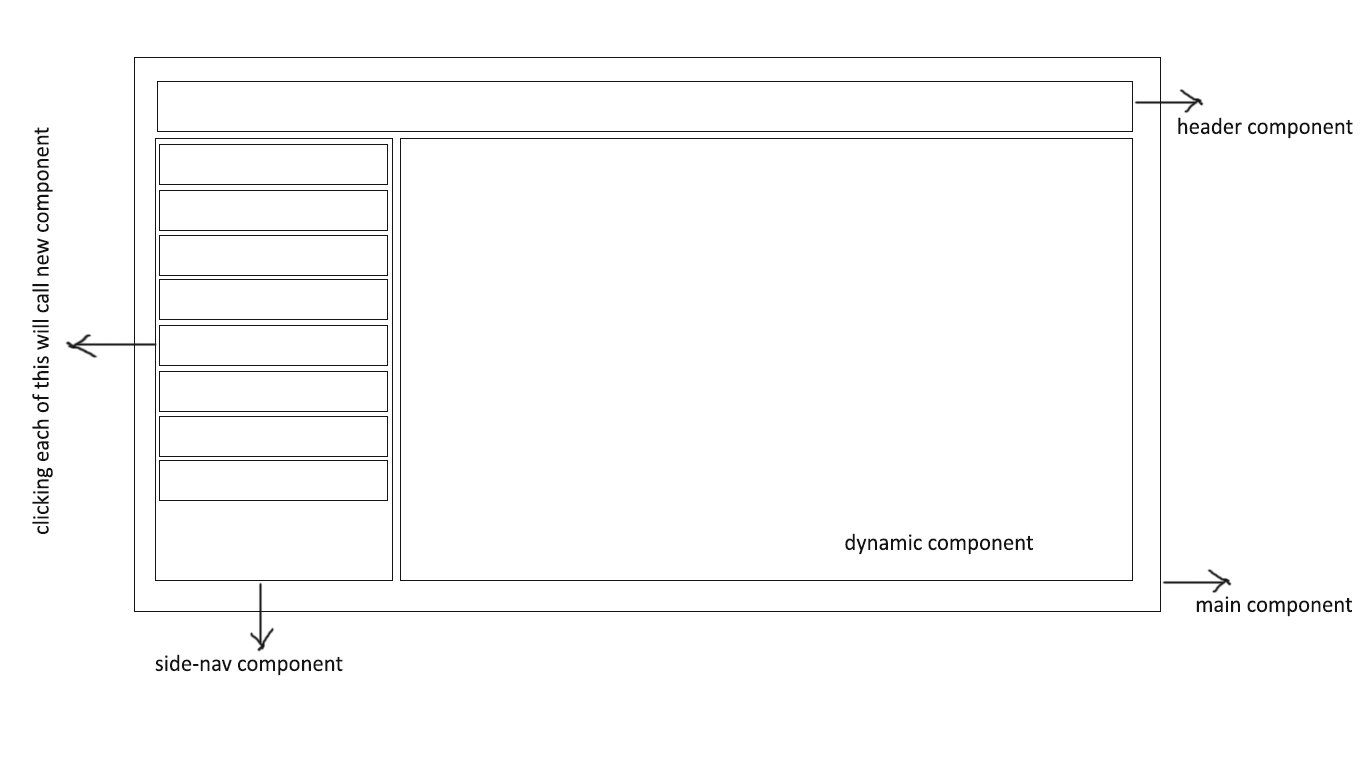
Это макет приложения угловых электронов, которое я разрабатываю. 
в динамическом регионе или теге я хочу связать другой компонент на основе нажатия на элементы списка в side-nav component, Все эти компоненты размещены в MainComponent, Динамический тег в MainComponent где я хочу иметь разные компоненты. Я хочу знать, как мне этого добиться. Какая техника доступна для этого или нет?
1 ответ
Я не уверен, что полностью понимаю, чего вы пытаетесь достичь, возможно, попытайтесь опубликовать некоторый код.
Вот поршень с угловыми динамическими компонентами, созданными по клику. https://plnkr.co/edit/p7VHB4?p=info возможно, вы можете начать отсюда.
export default class DynamicComponent {
currentComponent = null;
@ViewChild('dynamicComponentContainer', { read: ViewContainerRef }) dynamicComponentContainer: ViewContainerRef;
// component: Class for the component you want to create
// inputs: An object with key/value pairs mapped to input name/input value
@Input() set componentData(data: {component: any, inputs: any }) {
if (!data) {
return;
}
// Inputs need to be in the following format to be resolved properly
let inputProviders = Object.keys(data.inputs).map((inputName) => {
return {
provide: inputName,
useValue: data.inputs[inputName]
};
});
console.log(inputProviders);
let resolvedInputs = ReflectiveInjector.resolve(inputProviders);
// We create an injector out of the data we want to pass down and this components injector
let injector = ReflectiveInjector.fromResolvedProviders(resolvedInputs, this.dynamicComponentContainer.parentInjector);
// We create a factory out of the component we want to create
let factory = this.resolver.resolveComponentFactory(data.component);
// We create the component using the factory and the injector
let component = factory.create(injector);
//console.log("injector",inputProviders, resolvedInputs, factory, component);
// We insert the component into the dom container
let tempViewRef = this.dynamicComponentContainer.insert(component.hostView);
let tempViewRefIndex = this.dynamicComponentContainer.indexOf(tempViewRef);
// console.log(this.dynamicComponentContainer.get(tempViewRefIndex));
console.log('**showNum Provider',this.dynamicComponentContainer);
// Destroy the previously created component
if(this.currentComponent){
//this.currentComponent.destroy();
}
this.currentComponent = component;
}
constructor(private resolver: ComponentFactoryResolver) {
}
}
Убедитесь, что добавили якорный компонент внутри вашей динамической области
<div>
<h2>Lets dynamically create some components!</h2>
<button (click)="createHelloWorldComponent()">Create Hello World</button>
<button (click)="createWorldHelloComponent()">Create World Hello</button>
<dynamic-component [componentData]="componentData"></dynamic-component>
</div>