Вертикальная полоса прокрутки для виртуализированного ряда реагирующих окон
Я использую FixedSizeList для рендеринга очень больших данных, благодаря реагирующему окну, что все было гладким процессом с более плавным выводом.
В течение нескольких дней я пытаюсь добавить вертикальную полосу прокрутки, используя реагирующую пользовательскую полосу прокрутки, и я могу легко интегрировать ее и сделать ее пригодной для использования. НО проблема, для которой я потратил пару дней, и, наконец, я здесь, помещает вертикальную полосу прокрутки в конце страницы браузера, как липкий элемент, так что пользователю не нужно прокручивать горизонтально до конца список, а затем прокрутить по вертикали.
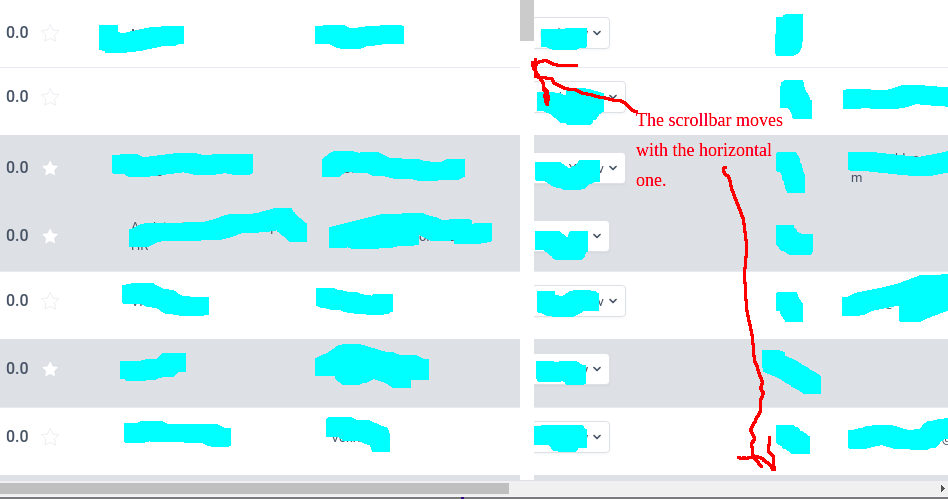
Я разместил пользовательскую полосу прокрутки в правой части экрана. Но горизонтальная прокрутка также прокручивает вертикальную полосу прокрутки.
Код показывает, что я намеревался сделать:
import React, { useCallback } from 'react';
import { FixedSizeList as VirtualizedList } from 'react-window';
import { Scrollbars } from 'react-custom-scrollbars';
import ListViewRow from './ListViewRow';
const boxShadowSize = 4;
const CustomScrollbars = ({ onScroll, forwardedRef, style, children }) => {
const refSetter = useCallback((scrollbarsRef) => {
if (scrollbarsRef) {
forwardedRef(scrollbarsRef.view);
} else {
forwardedRef(null);
}
}, []);
return (
<Scrollbars
ref={refSetter}
style={{ ...style, overflow: 'hidden' }}
onScroll={onScroll}
renderTrackVertical={props => <div {...props} className="track-vertical" />}
renderTrackHorizontal={props => <div {...props} className="track-horizontal" style={{ display: 'none' }} />}
renderThumbHorizontal={props => <div {...props} className="thumb-horizontal" style={{ display: 'none' }} />}
>
{children}
</Scrollbars>
);
};
const CustomScrollbarsVirtualList = React.forwardRef((props, ref) => (
<CustomScrollbars {...props} forwardedRef={ref} />
));
const VirtualizedRow = ({
index,
style,
data: {
RowComponent,
rows,
rowHeight
}
}) => (
<RowComponent
// Adding a margin-top to the first row to prevent the box-shadow from being hidden by the overflow:hidden
style={index === 0 ? { ...style, marginTop: boxShadowSize, height: rowHeight - boxShadowSize } : style}
key={rows[index].id}
row={rows[index]}
index={index}
/>
);
const VirtualizedRows = ({ listHeight, rowHeight, overscanCount, ...rest }) => {
const rowProps = { ...rest, rowHeight, ListViewRow };
return (
<VirtualizedList
height={listHeight}
itemCount={rest.rows.length}
itemSize={rowHeight}
itemData={rowProps}
overscanCount={overscanCount}
outerElementType={CustomScrollbarsVirtualList}
>
{VirtualizedRow}
</VirtualizedList>
);
};
export default VirtualizedRows;
связанный CSS:
.track-vertical {
background-color: $white;
position: absolute;
width: 14px !important;
left: calc(100vw - 14px);
bottom: 1px;
top: 1px;
}