Составьте строку, включая угловые компоненты
Поэтому я пытаюсь создавать автоматические вкладки с документацией, но без дублирования кода.
Я в основном хочу, чтобы пример был строкой, которую я могу показать внутри block, и я также хочу, чтобы он отображал реальный компонент, отображаемый, но вместо копирования примера я просто хочу, чтобы одна и та же строка шла в обоих местах.
Поэтому я попытался использовать DocTabComponent, который принимает шаблон и отображает его, но я не могу получить доступ к шаблону до его визуализации.
Вторая попытка была связана с файлом JSON, который содержал пример в виде строки, но я не смог заставить его отобразить компоненты, как в AngularJS, где $compile была бы решением.
Так что я бы хотел иметь
<cbr-doc-tab name="Primary buttons">
<cbr-button>My button text</cbr-button>
</cbr-doc-tab>
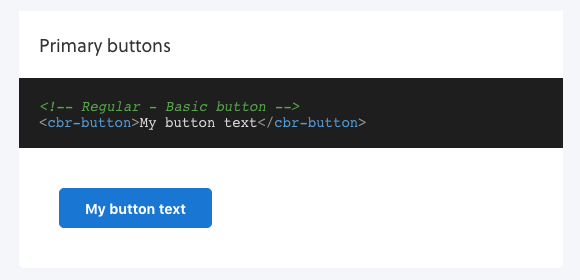
И это должно привести к этому:
Альтернативные решения приветствуются