Как правильно использовать FormControl с пользовательскими валидаторами? [Угловой / Угловой Материал]
У меня проблема с отображением при использовании пользовательских Validators на FormControl, Один из моих вводов ошибочен, а ошибки нет.
Вот мои два FormControl:
FormControl1 = new FormControl({ value: 0, disabled: false }, [Validators.required, Validators.min(0), Validators.max(31), Validators.compose([this.checkError])]);
FormControl2 = new FormControl({ value: 0, disabled: false }, [Validators.required, Validators.min(0), Validators.max(31)]);
FormControl1 имеет пользовательскую ошибку в отличие от FormControl2, вот:
checkError(fieldControl: FormControl): { [s: string]: boolean } {
console.log(fieldControl);
if (fieldControl.value === 2) {
return { error: true }
} else {
return { error: false }
}
}
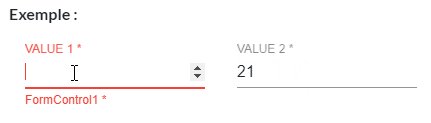
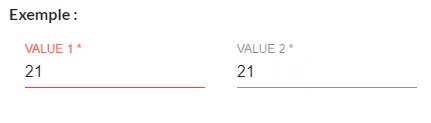
Если значение первого входа равно 2, то возникает ошибка, и она работает правильно. С другой стороны, когда значение первого входа находится в диапазоне от 0 до 31 и не равно 2, мой ввод отображается красным, как если бы все еще была ошибка, которую я не хочу.
Я хотел бы FormControl1 работать так же, как FormControl2 который не отображает ошибку, потому что не имеет пользовательских Validators,
HTML код:
<mat-form-field class="px-3 mb-1">
<input matInput [formControl]="FormControl1" placeholder="VALUE 1" (blur)="update()" type="number" required>
<mat-error *ngIf="FormControl1.hasError('required')">FormControl1 *</mat-error>
<mat-error *ngIf="FormControl1.hasError('min')">FormControl1 > 0</mat-error>
<mat-error *ngIf="FormControl1.hasError('max')">FormControl1 < 31</mat-error>
<mat-error *ngIf="FormControl1.hasError('error')">TEST error "2"</mat-error>
</mat-form-field>
<mat-form-field class="px-3 mb-1">
<input matInput [formControl]="FormControl2" placeholder="VALUE 2" (blur)="update()" type="number" required>
<mat-error *ngIf="FormControl2.hasError('required')">FormControl2 *</mat-error>
<mat-error *ngIf="FormControl2.hasError('min')">FormControl2 > 0</mat-error>
<mat-error *ngIf="FormControl2.hasError('max')">FormControl2 < 31</mat-error>
</mat-form-field>
Если у кого-то есть решение моей проблемы, я беру. StackBlitz ЗДЕСЬ
Спасибо
1 ответ
Я нашел, где моя проблема. checkError() функция моего validator не должен ничего возвращать, если нет ошибки:
checkError(fieldControl: FormControl): { [s: string]: boolean } {
console.log(fieldControl);
if (fieldControl.value === 2) {
return { error: true }
}
}