Загрузочный материал fullpalette
Я хотел бы добавить полную конструкцию материала начальной загрузки в мое приложение Angular.
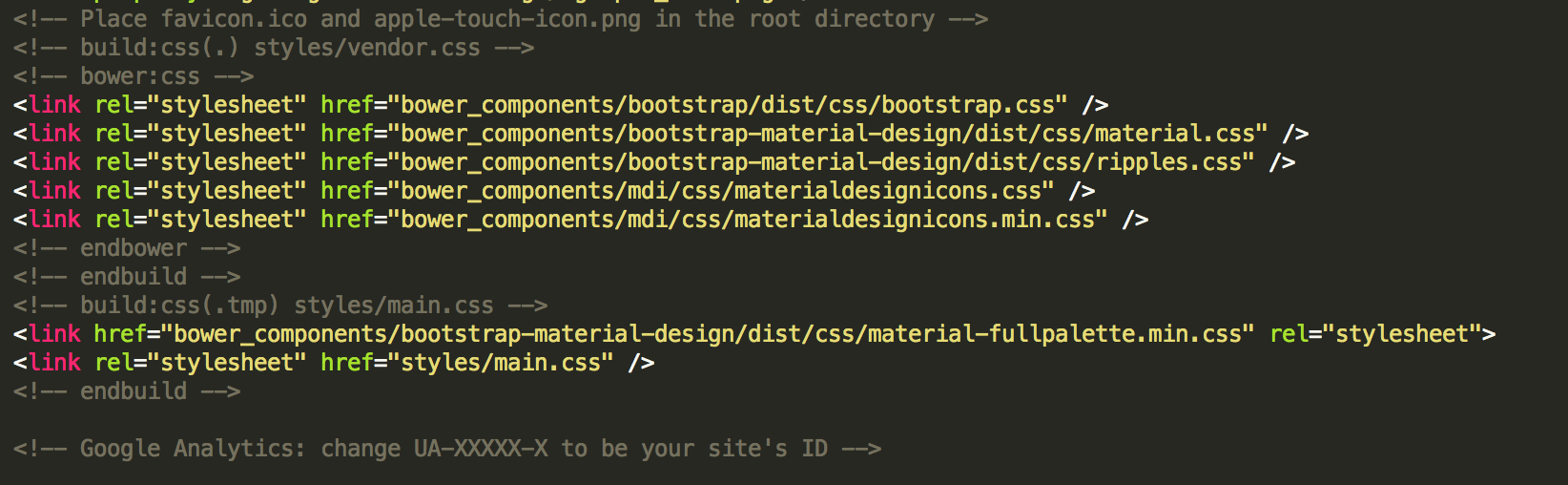
Когда я делаю "grunt build", этот файл material-fullpalette.min.css не работает в dist (я добавил его вручную в свой index.html).
Как я могу сделать это правильно, чтобы я мог использовать все цвета файла CSS?

1 ответ
Решение
Для добавления материала fullpalette.min.css необходимо внести изменения в следующем файле
Расположение: bower_components\bootstrap-material-design\bower.json
Чтобы добавить только материал-fullpalette.min.css, просто выполните следующие изменения
"main": [
"dist/css/material.css",
"dist/js/material.js",
"dist/css/ripples.css",
"dist/js/ripples.js",
"dist/css/material-fullpalette.css"
],
Для добавления других файлов вам необходимо сделать следующее
"main": [
"dist/css/material.css",
"dist/js/material.js",
"dist/css/ripples.css",
"dist/js/ripples.js",
"dist/css/material-fullpalette.css",
"dist/css/roboto.css",
"dist/fonts/Material-Design-Icons.eot",
"dist/fonts/Material-Design-Icons.svg",
"dist/fonts/Material-Design-Icons.ttf",
"dist/fonts/Material-Design-Icons.woff",
"dist/fonts/RobotoDraftBold.woff",
"dist/fonts/RobotoDraftBold.woff2",
"dist/fonts/RobotoDraftItalic.woff",
"dist/fonts/RobotoDraftItalic.woff2",
"dist/fonts/RobotoDraftRegular.woff",
"dist/fonts/RobotoDraftRegular.woff2"
],
Затем, если вы запустите grunt, он будет автоматически включен в основной пакет.