Возможно ли иметь перекрывающиеся представления, которые не смешиваются?
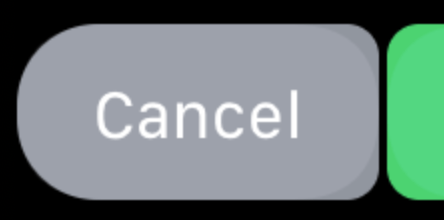
Я пытаюсь имитировать сгруппированную пару кнопок "Отмена / Установить", которые вы видите в таких местах, как приложение "Секундомер". В настоящее время я сделал это с помощью ZStack с двумя перекрывающимися RoundedRectangle с разными cornerRadius а также padding,
Похоже, что это хорошо работает по форме, но есть тонкое наложение цветов, которое я не нашел способа исправить.
Я пытался играть с BlendMode и "непрозрачность" без удачи.
Button(action: {}, label: { Text("Cancel").foregroundColor(Color.white) })
.background(VStack(spacing: 0) {
ZStack {
RoundedRectangle(cornerRadius:20).foregroundColor(Color.gray)
RoundedRectangle(cornerRadius: 8).foregroundColor(Color.gray).padding(.leading, 20)
}})
У кого-нибудь есть какие-либо идеи?
1 ответ
Я понял, что это на самом деле цвет акцента кнопки. Если я установлю accentColour в Color.clearэто перекрытие исчезает.
Мне действительно нужно такое поведение в другом месте, поэтому я следовал руководству Алехандро Мартинеса по созданию многократно используемых стилей кнопок и создал это:
public struct AccentlessButtonStyle: ButtonStyle {
public func body(configuration: Button<Self.Label>, isPressed: Bool) -> some View {
configuration.accentColor(Color.clear)
}
}
extension StaticMember where Base: ButtonStyle {
public static var accentless: AccentlessButtonStyle.Member {
StaticMember<AccentlessButtonStyle>(AccentlessButtonStyle())
}
}
Кажется, он наследует стили кнопок по умолчанию во всех других отношениях.
Использование этого требует этого:
Button(action: {}, label: { Text("Cancel") }).buttonStyle(.accentless)