Как настроить QCalendarWidget?
Я пытаюсь применить некоторые таблицы стилей к моему QCalendarWidgetи я уже внесла некоторые изменения. Вот мой код на данный момент:
QCalendarWidget QWidget{
background-color:magenta;
color: green;
}
QCalendarWidget QToolButton{
background-color:black;
color: green;
icon-size: 30px;
}
QCalendarWidget QMenu{
background-color:magenta;
color: green;
}
QCalendarWidget QAbstractItemView:enabled{
background-color: yellow;
color: black;
}
QCalendarWidget QAbstractItemView:disabled{
background-color: yellow;
color: white;
}
QCalendarWidget QMenu{
background-color: rgb(255, 46, 221);
}
QCalendarWidget QSpinBox{
background-color: black;
}
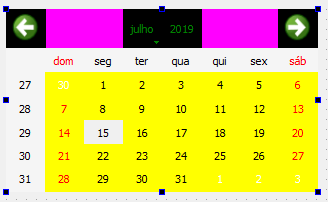
И результат такой:

Проблема в том, что я не могу найти, как настроить зеленые стрелки, номер недели и дни недели. Какие-либо предложения?
1 ответ
Это работает только для кнопок месяца, немного хакерское, и имейте в виду, что оно основано на жестко закодированных частных методах. Он использует objectName для получения определенного QToolButton ("qt_calendar_prevmonth" и "qt_calendar_nextmonth"), а также для установки значка. Не используй image: url, так как он не будет работать для QToolButtons.
Теоретически вы также можете найти их имена объектов, пройдя макет заголовка и проверив первый и последний QToolButtons, которые могут быть немного "сложнее", но, вероятно, безопаснее, и после этого вы соответственно устанавливаете таблицу стилей.
#qt_calendar_prevmonth {
background-color: blue;
icon-size: 30px;
qproperty-icon: url(prevmonth.svg);
}
#qt_calendar_nextmonth {
background-color: orange;
icon-size: 30px;
qproperty-icon: url(nextmonth.svg);
}
К сожалению, из-за того, как работает QCalendarWidget, нет возможности изменить формат "заголовков" с помощью таблицы стилей, поэтому вам нужно будет придерживаться headerTextFormat(), dateTextFormat() и т. Д. QCalendarWidget.
fmt = cal.headerTextFormat()
fmt.setForeground(QtGui.QColor('green'))
fmt.setBackground(QtGui.QColor('orange'))
cal.setHeaderTextFormat(fmt)