Можно ли изменить порядок ионного ряда?
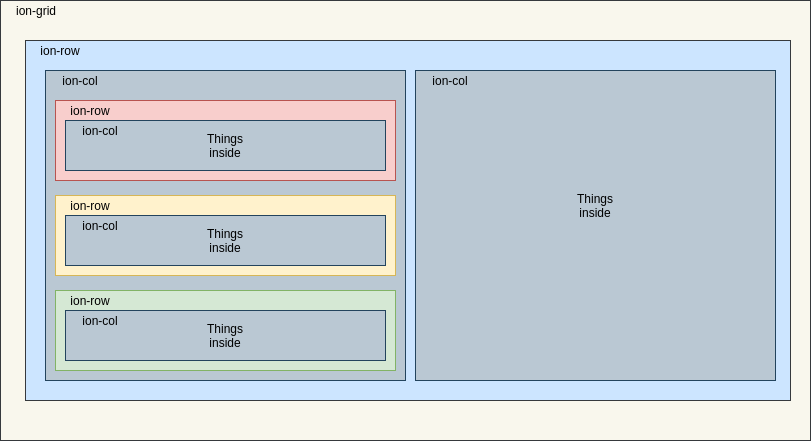
Я реализую адаптивную сетку, подобную той, что вы видите на картинке:
Я знаю, что можно изменить порядок столбцов в Ionic, но возможно ли сделать то же самое со строками?
Например, в настоящее время порядок строк красный, желтый и зеленый. Я бы хотел, чтобы он был зеленым, красным и желтым для больших экранов. Это возможно? Что-то вроде offset-* или же push-* а также pull-* но для рядов.
Или вы попытаетесь найти лучший подход к этому? Может быть, другая структура, использующая столбцы, которые, как мы знаем, можно заказать.
На данный момент это код, который я имею:
<ion-grid>
<ion-row>
<ion-col col-12>
<ion-row>
<ion-col>
Things inside
</ion-col>
</ion-row>
<ion-row>
<ion-col>
Things inside
</ion-col>
</ion-row>
<!-- I want this row to be the first on large screens -->
<ion-row>
<ion-col>
Things inside
</ion-col>
</ion-row>
</ion-col>
<ion-col col-12>
Things inside
</ion-col>
</ion-row>
</ion-grid>
1 ответ
- Переместите данные внутри каждой строки в объект javascript и измените пользовательский интерфейс, чтобы реализовать forEach для загрузки всех данных.
class ColData: any;
class RowData: ColData[];
class GridData: RowData[];
- когда размер экрана желаемый
window.attachEvent('onresize', function(event) {
// trigger here
});
изменить порядок объекта
PS: возможно, вам придется использовать детектор изменений