Исправление столбцов в igGrid должно показывать только одну кнопку "Добавить новую строку" для всей строки
Я очень новичок в области "Infragistics" "igGrid" управления.
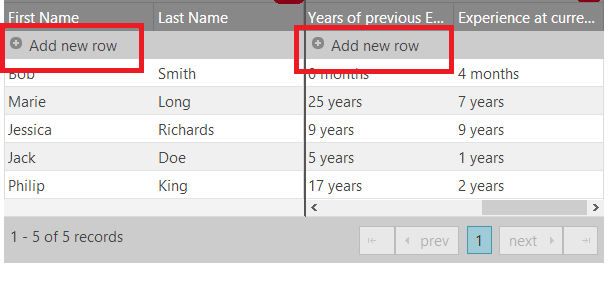
Проблема, с которой я здесь сталкиваюсь, заключается в том, что когда обновление включено в сочетании с исправлением столбца, отображаются две отдельные кнопки "Добавить новую строку", одна для области "Фиксированные столбцы" и одна для области "Нефиксированные столбцы", соответственно.
Я хочу, чтобы приходили только отдельные кнопки "Добавить новую строку", т. Е. Должна отображаться только кнопка "Добавить новую строку" с фиксированным столбцом (слева), при нажатии которой пользователь может добавить новую строку.
Также, пожалуйста, дайте мне знать. Является ли эта настройка igGrid по умолчанию, чтобы каждый раз отображать кнопку "Добавить новую строку" для каждой области фиксированного столбца?
Могу ли я установить какое-либо свойство в HTML-коде вместо написания какой-либо функции JavaScript, чтобы решить проблему, с которой я сталкиваюсь?
Решение, которое я пробовал: Ниже приведен XML-файл примера / тестового HTML-кода igGrid (не удалось опубликовать исходный HTML-код). Я попытался установить 2 свойства:
HasAddRowFeature = "False" AllowAddNewRow = "Disable" во 2-м столбце, для которого установлено значение "Isfixed", но оно не дает желаемого результата.
<Index ID="_Index" PrimaryKeyColumn ="RECORD_ID" Width="1000px" HasAddRowFeature="True" HasDeleteRowFeature="True">
<Column Key="RECORD_ID" Text="" DataType="string" Width="0px" IsHidden="true" IsReadonly="true" />
<Column Key="Description" Text="Sample A" DataType="string" Width="150px" IsFixed="true" HasAddRowFeature="False" AllowAddNewRow="Disable" />
<Column Key="pqr" Text="Sample B" DataType="Object_List" ComboDataKey="ID" ComboTextKey="NAME" Width="150px" IsFixed="true" />
<Column Key="abc" Text="Sample C" DataType="number" Width="100px" />
<Column Key="xyz" Text="Sample D" DataType="number" Width="100px"/>
</Index>
Пожалуйста, предложите какое-нибудь решение. Заранее спасибо.
1 ответ
Вы можете скрыть вторую кнопку addRow с помощью следующего кода после инициализации igGrid:
$("#gridid .ui-iggrid-addrow:eq(2) span").hide();
Я бы предложил обновить код в вашем вопросе, поскольку код, который вы разместили, не предназначен для igGrid,