Проблемы ограничения высоты выходных данных js-grid - невозможно контролировать переполнение выходных данных
Я сейчас пользуюсь js-grid на поверхности данных, возвращаемых из запроса к базе данных как часть веб-приложения. Все функции работают так, как мне хотелось бы; однако, когда возвращаемые данные приводят к тому, что высота всей сетки больше, чем у родительского элемента, она "переполняется".
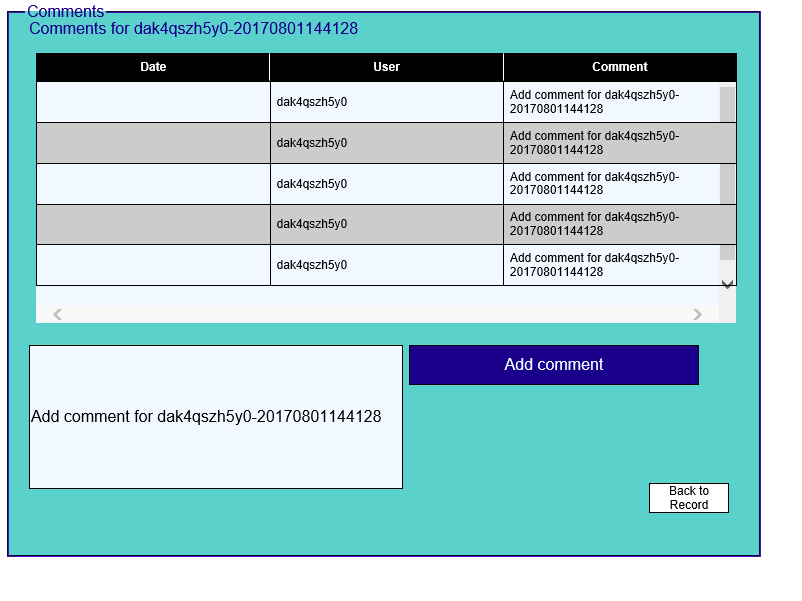
Например, это должно выглядеть так:
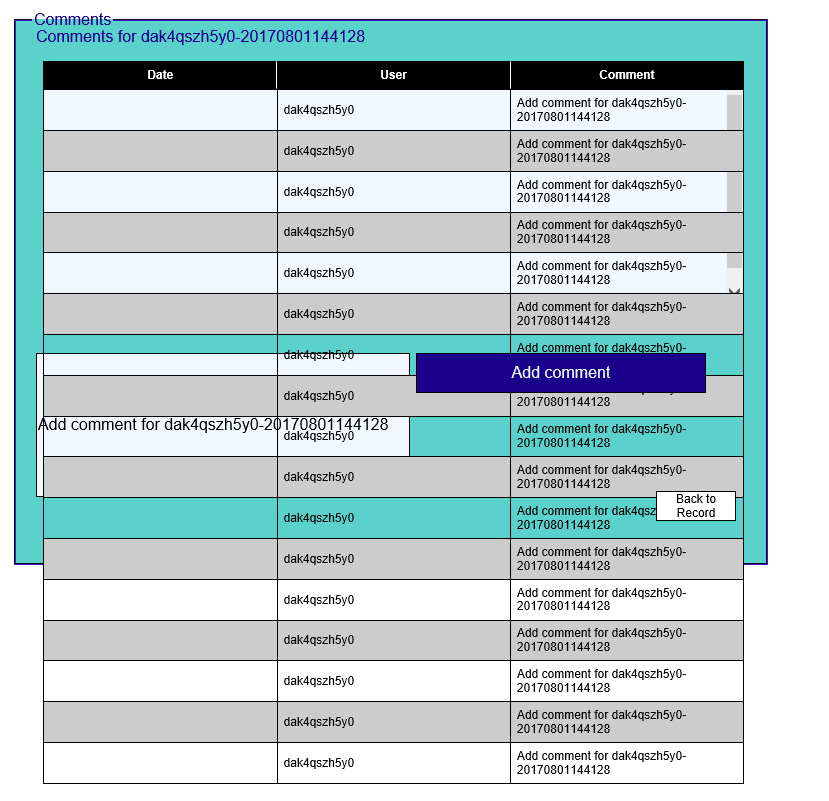
 но, имея достаточно данных, я получаю:
но, имея достаточно данных, я получаю:
Я установил height значение в вызове jsGrid для элемента контейнера, а также пытается установить height а также max-height Значение CSS, используя как CSS, так и JQuery. Я также добавил переполнение scroll а также autoбезрезультатно.
function surfaceDataGrid(message, recipient) {
var fieldData = JSON.parse(message.Data);
activeRequests.splice(0, activeRequests.length);
var columns = getColumns(recipient);
var Columns = columns.list.length;
var recipientElement = '#' + recipient;
var gridHeight = $(recipientElement).height();
var gridWidth = $(recipientElement).width();
$(recipientElement).html('<div id="jsgrid"></div>');
if (fieldData.length !== 0) {
loggingAction('log', 'NOTIFICATION : Query returned ' + fieldData.length + ' rows of data. ');
$(recipientElement).children('#jsgrid').jsGrid({
data: fieldData,
editing: false,
fields: eval(columns),
height: gridHeight,
inserting: false,
pageindex: 1,
pagesize: 1,
paging: false,
selecting: "true",
sorting: true,
width: gridWidth,
});
var Rows = ($('.jsgrid-table tbody tr').length) - 3;
$('.jsgrid-table').removeAttr('style');
var gridheight2 = (gridHeight - 28) + "px";
var headerwidth = (gridWidth / Columns) + 'px';
$('.jsgrid-header-cell').width(headerwidth).width('28px');
$('.jsgrid-grid-body').css('margin-top', '28px');
$('.jsgrid .jsgrid-grid-body').css('height',gridheight2);
$('.jsgrid-table').width(gridWidth + 'px');
$('.jsgrid-grid-body .jsgrid-table').width(gridWidth + 'px').height(gridheight2 + 'px');
$('.jsgrid-row').attr("tabIndex", "1");
$('.jsgrid-alt-row').attr("tabIndex", "1");
}
else {
$(recipientElement).children().remove();
$(recipientElement).append('<div id="jsgrid"><h2 class="errorMessage" style="padding:1em;text-align:center;">No data returned.<br> Please resubmit!</h2></div>');
$(recipientElement).fadeIn(fadeINtiming);
loggingAction('log', 'NOTIFICATION : Query returned no data.');
}
$('tr').click(function () {
var instantVariable0 = $('.jsgrid-header-row').parent().children()[0];
var selectedType0 = $(instantVariable0).text();
var instantVariable1 = $(this).parent().children()[0];
gridValueSelected = $(instantVariable1).text();
loggingAction('log', 'NOTIFICATION : A cell has been clicked');
loggingAction('info', 'INFORMATION : Agent has selected ' + selectedType0.split(' ')[1] + ' value of "' + gridValueSelected + '".');
$(this).addClass('selectedRow').siblings().removeClass('selectedRow');
});
}
1 ответ
Решение
Здесь вы идете с решением https://jsfiddle.net/kL291xp5/39/
var data = [];
$("#jsGrid").jsGrid({
height: 300,
width: "100%",
paging: false,
autoload: true,
fields: [
{ name: "Date", type: "textarea", width: 150 },
{ name: "User", type: "textarea", width: 150},
{ name: "Comment", type: "textarea", width: 150}
]
});
$('button').click(function(){
var comment = $('#comment').val().trim();
if(comment.length > 0){
data.push({
Date: new Date(),
User: 'ABC',
Comment: comment
});
$("#jsGrid").jsGrid({
controller: {
loadData: function() {
return data;
}
}
});
$('#comment').val('');
}
});.jsgrid-cell {
overflow: hidden;
}
#comment{
width: 300px;
height:100px;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/jsgrid/1.5.1/jsgrid-theme.css" rel="stylesheet"/>
<link href="https://cdnjs.cloudflare.com/ajax/libs/jsgrid/1.5.1/jsgrid.css" rel="stylesheet"/>
<link href="https://code.jquery.com/ui/1.10.4/themes/redmond/jquery-ui.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://code.jquery.com/ui/1.11.2/jquery-ui.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jsgrid/1.5.1/jsgrid.js"></script>
<div id="jsGrid"></div>
<textarea id="comment"></textarea>
<button type="submit">Add Comments</button>