Авторазмер TextView не работает с текстом, имеющим эллипс и центрированный
Я использую autosize textview с appcompat, и у меня возникает проблема, я не знаю, сталкивались ли вы когда-либо.
Если у меня есть Textview с максимальным и минимальным размерами текста, фиксированной шириной и высотой, гравитацией по центру и текстом, настолько длинным, что он должен иметь размер эллипса, я не знаю почему, но некоторые символы обрезаются в начале.
Позвольте мне показать вам код:
Имея этот макет
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/title"
android:layout_width="0dp"
android:layout_height="24dp"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:gravity="center"
android:letterSpacing="0.2"
android:maxLines="1"
app:autoSizeTextType="uniform"
app:autoSizeMaxTextSize="16sp"
app:autoSizeMinTextSize="14sp"
app:fontFamily="@font/apercu_medium"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
/>
...
</androidx.constraintlayout.widget.ConstraintLayout>
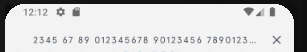
Для длинного текста, такого как "12345 67 89 012345678 90123456 7890123 45 67890123", текст неожиданно обрезается в начале, как вы можете видеть ниже.
Однако, если я установлю гравитацию Textview, чтобы начать и center_vertical, это будет отображаться правильно.
Кстати, я использую androidx.appcompat: appcompat с версией 1.1.0-rc01.
Заранее спасибо!