Как исключить core-js с помощью useBuiltIns: "использование"
Используя babel 7.5.5, core-js 3.1.4 и webpack 4.38.0, как я могу исключить core-js из транспиляции?
Я не хочу полностью исключать node_modules, так как у меня есть библиотеки, которые нужно перенести
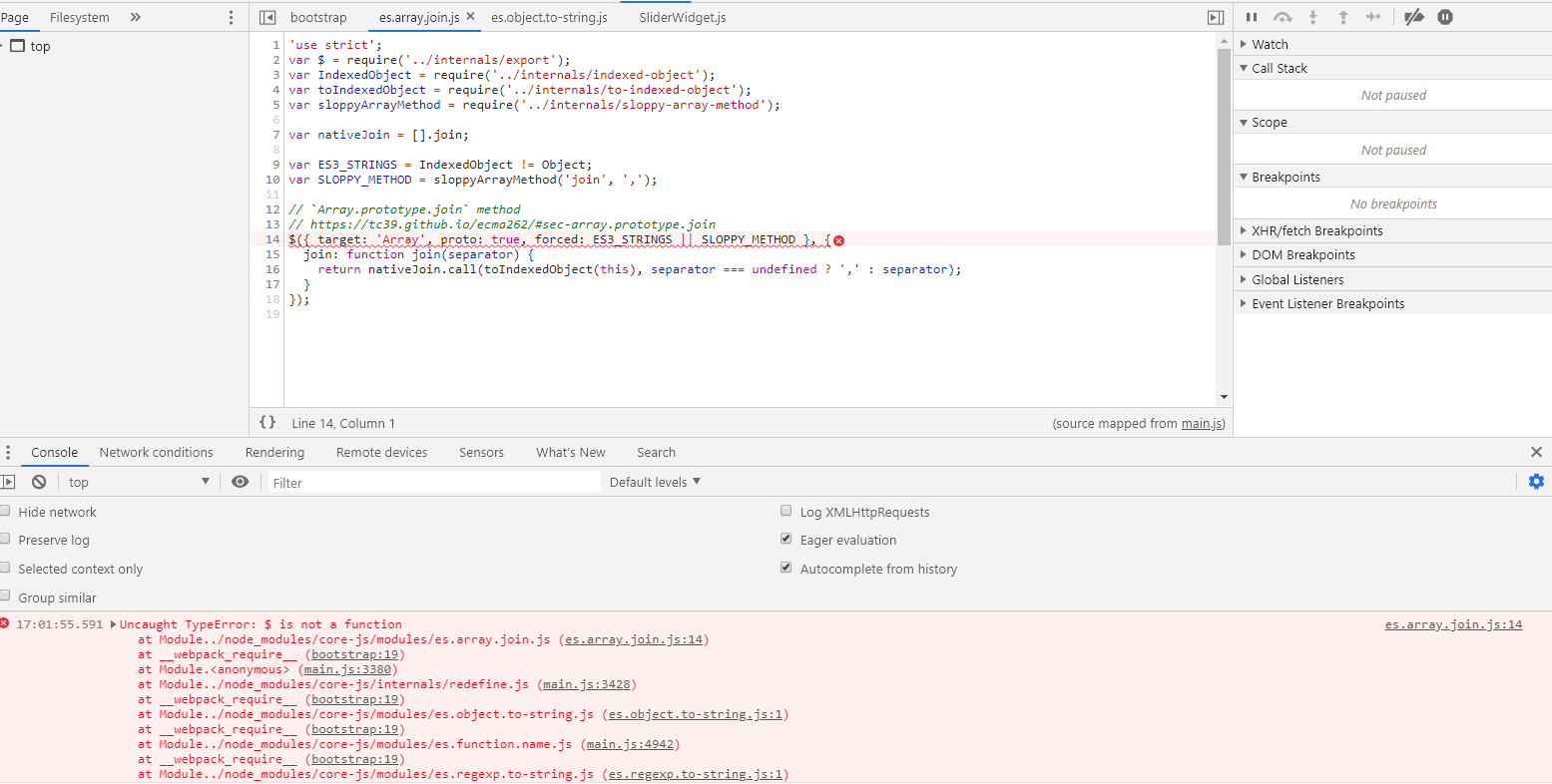
Если я использую exclude: /node_modules\/(core-js)/ модуль core-js выбрасывает
Ошибка типа: $ не является функцией
Это оставляет меня с двумя другими вариантами.
- Вместо этого используйте include, include my src directory и каждую зависимость, которую нужно перенести по одному
- использование
useBuiltIns: entryвместо использования,since in this caseисключить: / node_modules / (core-js) /works and importcore.js в верхней части main.js
Оба эти варианта не кажутся мне хорошим решением, поскольку usage больше не является экспериментальным с 7.4.
Есть ли способ заставить его работать с использованием? Это ошибка в Babel-Loader или Babel? Или моя конфигурация виновата?
Это мой конфиг веб-пакета:
const path = require('path');
const webpack = require('webpack');
module.exports = {
mode: 'production',
entry: {
main: ['./src/main'],
},
output: {
path: path.resolve(__dirname, './build/'),
publicPath: '/build/'
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules\/(core-js)/,
use: {
loader: 'babel-loader'
},
},
{
test: require.resolve('jquery'),
use: [
{
loader: 'expose-loader',
options: 'jQuery'
},
{
loader: 'expose-loader',
options: '$'
}
]
}
]
},
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery'
})
],
};
Это мой конфиг babel:
module.exports = function (api) {
api.cache(true);
return {
presets: [
[
'@babel/preset-env',
{
corejs: {
version: 3,
},
useBuiltIns: 'usage',
}
]
],
};
};
Вы можете воспроизвести ошибку в следующем репозитории: https://github.com/tomm1996/usebuiltins-exclude-test
0 ответов
Вам нужно исключить оба core-js а также webpack/buildin из Вавилонской транспиляции.
Вы можете использовать следующие команды: exclude Regexes:
exclude : [
/\bcore-js\b/,
/\bwebpack\/buildin\b/
]
Вот и полный babel-loader конфигурация с некоторыми полезными комментариями:
{
module : {
rules : [{
test : /\.js$/,
// Some module should not be transpiled by Babel
// See https://github.com/zloirock/core-js/issues/743#issuecomment-572074215
exclude : [
/\bcore-js\b/,
/\bwebpack\/buildin\b/
],
loader : "babel-loader",
options : {
babelrc : false,
// Fixes "TypeError: __webpack_require__(...) is not a function"
// https://github.com/webpack/webpack/issues/9379#issuecomment-509628205
// https://babeljs.io/docs/en/options#sourcetype
sourceType : "unambiguous",
presets : [
["@babel/preset-env", {
// Webpack supports ES Modules out of the box and therefore doesn’t require
// import/export to be transpiled resulting in smaller builds, and better tree
// shaking. See https://webpack.js.org/guides/tree-shaking/#conclusion
modules : false,
// Adds specific imports for polyfills when they are used in each file.
// Take advantage of the fact that a bundler will load the polyfill only once.
useBuiltIns : "usage",
corejs : {
version : "3",
proposals : true
}
}]
]
}
}
}
}
См. https://github.com/zloirock/core-js/issues/743
Изменить: также, если вы попытаетесь использовать @babel/plugin-transform-runtime:
plugins : [
// Require the Babel runtime as a separate module to avoid the duplication
// https://webpack.js.org/loaders/babel-loader/#babel-is-injecting-helpers-into-each-file-and-bloating-my-code
["@babel/plugin-transform-runtime", {
// Requires @babel/runtime-corejs3
// https://babeljs.io/blog/2019/03/19/7.4.0#migration-from-core-js-2
corejs : { version: 3, proposals: true }
}],
}
Вы можете столкнуться с аналогичной ошибкой:
Uncaught TypeError: _typeof2 is not a function
at _typeof (typeof.js:8)
at eval (sockjs.js:123)
at Object.eval (sockjs.js:131)
at eval (sockjs.js:6565)
at Object../node_modules/sockjs-client/dist/sockjs.js (main.js:13790)
at __webpack_require__ (main.js:70)
at eval (webpack://PUBLIC_ENGINE/(:8000/webpack)-dev-server/client/clients/SockJSClient.js?:110:14)
at Object../node_modules/webpack-dev-server/client/clients/SockJSClient.js (main.js:13874)
at __webpack_require__ (main.js:70)
at eval (webpack://PUBLIC_ENGINE/(:8000/webpack)-dev-server/client/socket.js?:56:41)
Это можно решить, исключив @babel/runtime-corejs3 из транспиляции:
exclude : [
/\bcore-js\b/,
/\bwebpack\/buildin\b/,
/@babel\/runtime-corejs3/
]