GraphQL: исследовать API без подстановочного знака (*)?
Я новичок в GraphQL и мне интересно, как я могу исследовать API без возможного подстановочного знака (*) ( https://github.com/graphql/graphql-spec/issues/127).
В настоящее время я настраиваю безголовую Craft CMS с GraphQL, и я действительно не знаю, как вкладываются мои данные.
Событие с REST API У меня нет шансов просто получить все данные, потому что мне нужно настроить все конечные точки и, следовательно, я должен также знать все имена полей.
Так как же мне легко изучить структуру данных CraftCMS?
Спасибо за любые намеки на это.
ура
наемник
------ Редактировать ------- Если я использую предложение @simonpedro:
{
__schema {
types {
name
kind
fields {
name
}
}
}
}
Я вижу много типов (?)/ Полей (?)... Например, я вижу:
{
"name": "FlexibleContentTeaser",
"kind": "OBJECT",
"fields": [
{
"name": "id"
},
{
"name": "enabled"
},
{
"name": "teaserTitle"
},
{
"name": "text"
},
{
"name": "teaserLink"
},
{
"name": "teaserLinkConnection"
}
]
Но теперь я хотел бы знать, как устроен teaserLink. Я как-то обнаружил, что teaserLink (это поле с типом Entries где я могу ссылаться на другую страницу) имеет свойства url & title,
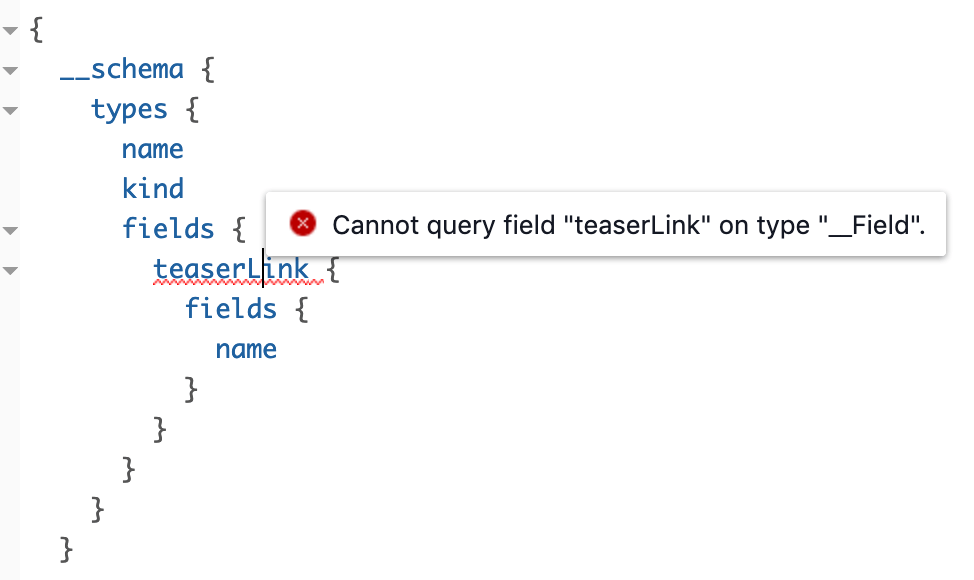
Но как бы я настроить запрос, чтобы изучить свойства, доступные в teaserLink?
Я пробовал все виды запросов, но я всегда сталкиваюсь с такими сообщениями: 
Я был бы очень рад, если бы кто-то мог дать мне другой указатель, как я могу узнать, какие свойства я могу на самом деле запросить...
Спасибо
1 ответ
Насколько я понимаю, в настоящее время не существует реализации Graphql с такой возможностью. Однако, если вы хотите изучить "структуру данных", т. Е. Схему, вы должны использовать инспектирование схемы, которое было задумано для этого (изучить схему graphql). Например, простой запрос самонаблюдения graphql будет выглядеть так:
{
__schema {
types {
name
kind
fields {
name
}
}
}
}
Ссылки: - https://graphql.org/learn/introspection/
ОБНОВЛЕНИЕ для редактирования:
Я думаю, что вы хотите сделать следующее:
{
__schema {
types {
name
kind
fields {
name
type {
fields {
name
}
}
}
}
}
}
А затем найдите поле нужного типа, чтобы получить из него больше информации (полей). Примерно так (не знаю, работает ли это, просто идея):
const typeFlexibleContentTeaser = data.__schema.types.find(t => t === "FlexibleContentTeaser")
const teaserLinkField = typeFlexibleContentTeaser.fields.find(f => f.name === "teaserLink")
const teaserLinkField = teaserLinkField.type.fields;
то есть вы должны рекурсивно проходить через type поле.