QZ выдаёт ошибки при угловой установке и websocket не найден
Я пытаюсь заставить мое угловое веб-приложение работать с чековым принтером star sp 700 и по этой причине пытаюсь интегрировать qz-tray в свое программное обеспечение. Я получаю сообщение об ошибке при попытке установить @types/qz-tray, которая отображается ниже. Также я получаю ошибку
unresolved variable websocket
на линии 23 и
unresolved variable api
на линии 16.
Может кто-нибудь подсказать, пожалуйста, как это исправить и есть ли лучший способ печати на этом или другом чековом принтере через угловой компьютер?
import { Injectable } from '@angular/core';
import { from as fromPromise, Observable, throwError } from 'rxjs';
import { HttpErrorResponse } from '@angular/common/http';
import { catchError, map } from 'rxjs/operators';
import * as qz from 'qz-tray';
import { sha256 } from 'js-sha256';
@Injectable({
providedIn: 'root'
})
export class PrinterService {
//npm install qz-tray js-sha256 rsvp --save
constructor() {
qz.api.setSha256Type(data => sha256(data));
qz.api.setPromiseType(resolver => new Promise(resolver));
}
// Get the list of printers connected
getPrinters(): Observable<string[]> {
console.log('+++++++++PrinterService+++++');
return fromPromise(
qz.websocket.connect().then(() => qz.printers.find())
)
map((printers: string[]) => printers)
, catchError(this.errorHandler);
}
// Get the SPECIFIC connected printer
getPrinter(printerName: string): Observable<string> {
return fromPromise(
qz.websocket.connect()
.then(() => qz.printers.find(printerName))
)
map((printer: string) => printer)
, catchError(this.errorHandler);
}
// Print data to chosen printer
printData(printer: string, data: any): Observable<any> {
const config = qz.configs.create(printer);
return fromPromise(qz.print(config, data))
map((anything: any) => anything)
, catchError(this.errorHandler);
}
private errorHandler(error: HttpErrorResponse) {
if (error.error instanceof ErrorEvent) {
console.log(error.error);
console.log('An error occurred:', error.status);
return throwError(error.error);
} else {
console.log('An error occurred:', error.status);
console.log(error.error);
return throwError(error.error);
}
};
}
0 ответов
неразрешенная переменная
websocket
неразрешенная переменнаяapi
Это оба признака того, что qz-tray.js не загрузился должным образом.
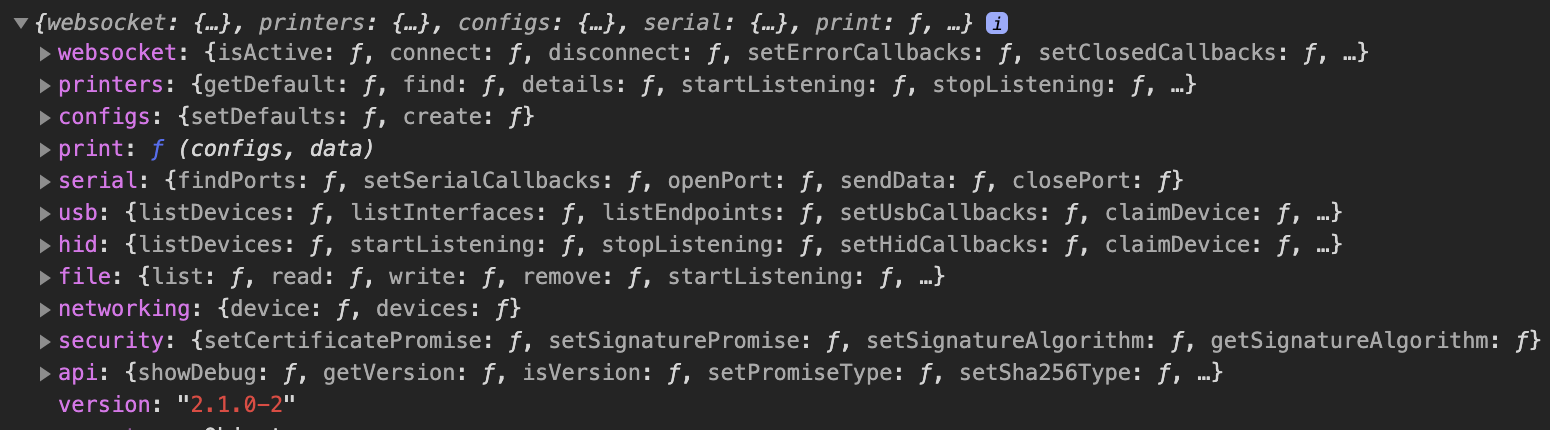
Объекты qz.api а также qz.websocket оба являются частью qzпространство имен. Если они недоступны, тоqz никогда не импортировался должным образом.
Вот рабочий пример QZ Tray, работающего в Angular: https://stackblitz.com/edit/angular-3h4cnv
- Строка импорта кажется правильной и соответствует таковой в кратком руководстве по QZ Tray angular.
- В
import * as qzдолжен быть действительным в соответствии с рекомендациями TypeScript по экспорту экспорта модуля по умолчанию, однако вы можете безопасно преобразовать его вimport { default as qz } from "qz-tray";
В качестве шага по устранению неполадок вы можете позвонить:
console.log(qz);
Другой способ устранения неполадок - удалить и переустановить qz-tray используя предпочитаемый вами менеджер пакетов npm uninstall qz-tray; npm install qz-tray, так далее.