Почему первый ряд сетки не отображается должным образом?
Я пытаюсь добиться бесконечной прокрутки, используя waypoint и django на backend.
<div class="discover_feed infinite-container" style="background-color:transparent;padding-bottom:50px;">
{% for m in result %}
<div class="example lazyframe infinite-item" style="margin-left:2%;" >
<a class="IfFrrameContainer"href="/p/{{m.id}}">
{% for c in m.postimage_set.all %}
{% if forloop.first %}
<img src="{{ c.Image.url }}" class="lazy"/>
{% endif %}
{% endfor %}</a>
</div>
{% endfor %}
</div>
{% if result.has_next %}<div><a class="infinite-more-link" href="?page={{ result.next_page_number }}">
</a></div>{% endif %}
<script type="text/javascript">
var infinite = new Waypoint.Infinite({
element: $('.infinite-container')[0],
onAfterPageLoad: function ($items) {
$items.each(function() {
});
},
onBeforePageLoad:function(){
}
});
</script>
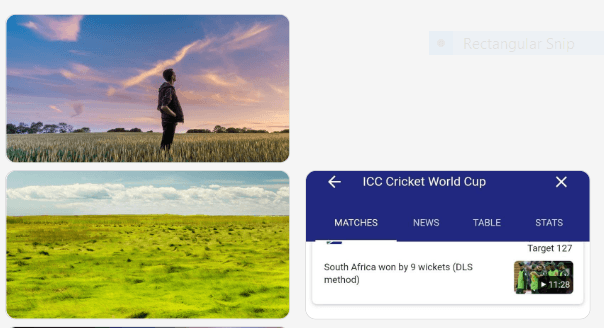
Как вы можете видеть, каждый раз стилизация не работает для первого (или, вероятно, второго) элемента сетки.