Angular - есть ли способ отложить создание экземпляра службы до асинхронной инициализации приложения?
У меня есть приложение Angular 5 с перехватчиком HTTP, который вызывает другой сервис всякий раз, когда он перехватывает запрос.
Я хочу, чтобы служба настраивалась с помощью файла конфигурации, поэтому я попытался использовать службу, которая загружает конфигурацию асинхронно во время инициализации приложения (с помощью ловушки APP_INITIALIZER).
Проблема в том, что служба, которую я хочу использовать, создается до того, как служба конфигурации завершит загрузку конфигурации из файла конфигурации.
Есть ли способ отложить создание экземпляра службы до тех пор, пока служба конфигурации не завершит загрузку конфигурации?
Код
Вы можете увидеть полный пример в stackblitz.
Наиболее важные части приведены ниже:
interceptor.service.ts
export class InterceptorService implements HttpInterceptor {
constructor(private dependency: InjectedDependencyService) { }
intercept(request: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
// use InjectedDependencyService to do something on every intercepted request
const userId = this.dependency.getUserId();
console.log("user id:", userId);
return next.handle(request);
}
}
инъецированный-dependency.service.ts
export class InjectedDependencyService {
userId;
constructor(private initializer: InitializerService) {
this.userId = initializer.config.id;
}
// Do something that relies on the configuration being initialized
getUserId() {
console.log("Is configuration initialized?", !!this.initializer.config.id)
return this.userId;
}
}
initializer.service.ts
@Injectable()
export class InitializerService {
config = {};
constructor(private http: HttpClient) { }
initialize() {
// TODO replace with link to a config file
const url = "https://jsonplaceholder.typicode.com/users/1";
return this.http.get(url).toPromise().then(response => {
this.config = response;
console.log("App initialized", this.config);
}, e => console.error(e));
}
}
app.module.ts
...
export function initializerServiceFactory(initializerService: InitializerService) {
return () => initializerService.initialize();
}
...
providers: [
InitializerService,
InjectedDependencyService,
{
provide: APP_INITIALIZER,
useFactory: initializerServiceFactory,
deps: [InitializerService],
multi: true
},
{
provide: HTTP_INTERCEPTORS,
useClass: InterceptorService,
multi: true
}
]
...
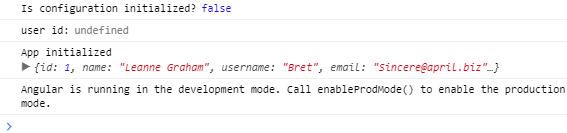
Результат
1 ответ
InitializerService вызывает HttpClient, который запускает InterceptorService который в свою очередь вызывает getUserId(), Вы хотите, чтобы инициализация завершилась до использования каких-либо перехватчиков.
Вы можете использовать HttpBackend обойти все перехватчики.
@Injectable()
export class InitializerService {
config = {};
constructor(private backend: HttpBackend) { }
initialize() {
const http = new HttpClient(this.backend);
const url = "https://jsonplaceholder.typicode.com/users/1";
return http.get(url).toPromise().then(response => {
this.config = response;
console.log("App initialized", this.config);
}, e => console.error(e));
}
}