Сохраняйте размер изображения одинаковым даже после увеличения и уменьшения
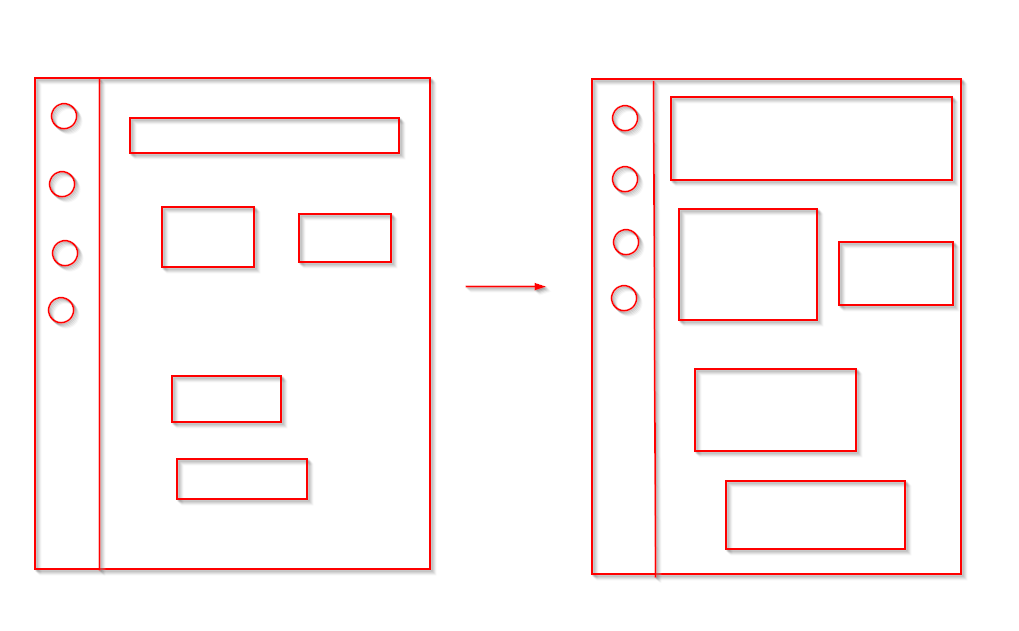
У меня есть mat-sidenav компонент заполнен mat-card компоненты. За пределами sidenav у меня есть остальная часть моей страницы. То, что я хотел бы, чтобы мои компоненты карты sidenav сохранили тот же самый размер, поскольку кто-то увеличивает и уменьшает страницу. Я проиллюстрировал, что я имею в виду:
Изображение слева показывает мою страницу до увеличения, правая сторона после увеличения. Содержимое за пределами sidenav (коробки) масштабируется и масштабируется соответствующим образом, сам мой sidenav имеет максимальную ширину, которую он не превышает даже после увеличения (я достиг этого). Моя проблема заключается в компонентах карты мат (представлены в виде кругов). Я хотел бы, чтобы мои карты матов также оставались такими же размерами после увеличения, как видно на изображении, однако они растут как мои компоненты за пределами sidenav. Мои матовые карточки также завернуты индивидуально в <a> тег. Мне это нужно, как будто увеличение и уменьшение масштаба никак не влияет на sidenav и его содержимое, как я могу этого добиться?
1 ответ
Я бы предложил вам поработать с модулями CSS: vw и vh.
vw = 1 относится к 1% ширины области просмотра, тогда как vw = 100 составляет 100%. vh=1 относится к 1% высоты окна просмотра, а vh = 100 - 100%.
Размер всегда будет соответствовать размеру того, что вы видите. Поэтому, даже когда вы увеличиваете или уменьшаете масштаб, область просмотра останется прежней, и, следовательно, размеры ваших компонентов не изменятся.
Вы можете проверить это на следующих примерах:
https://www.w3schools.com/cssref/tryit.asp?filename=trycss_unit_vw https://www.w3schools.com/cssref/tryit.asp?filename=trycss_unit_vh