visNetwork не отображается в панели div
Я начал использовать блестящий LLP для создания HTML-элементов, а также для создания сетевых диаграмм, используя VisNetwork. Я заметил, что visNetwork хорошо отображается, когда он размещен либо на панели скважин, либо вообще без нее. Тем не менее, он не отображается при размещении в div панели, либо с глянцевым LP или через необработанный HTML. Вкратце, я только показываю различия в коде между отсутствием в панели и разделением панели. Кто-нибудь знает, как заставить visNetwork появляться в этом конкретном типе контейнера? Я хочу использовать этот тип контейнера, потому что я хочу сохранить свой CSS таким, какой он есть, а не менять вещи только для этого одного контейнера. Кто-нибудь знает причину этой проблемы?
Это работает, когда visNetworkOutput отсутствует на панели
library(shinyLP)
library(visNetwork)
ui <- fluidPage(
visNetworkOutput("network")
)
server <- function(input, output) {
output$network <- renderVisNetwork({
# minimal example
nodes <- data.frame(id = 1:3)
edges <- data.frame(from = c(1,2), to = c(1,3))
visNetwork(nodes, edges)
})
}
shinyApp(ui, server)
Это не отображается, когда visNetworkOutput находится на панели
ui <- fluidPage(
panel_div("default", "", visNetworkOutput("network"))
)
server <- function(input, output) {
output$network <- renderVisNetwork({
# minimal example
nodes <- data.frame(id = 1:3)
edges <- data.frame(from = c(1,2), to = c(1,3))
visNetwork(nodes, edges)
})
}
shinyApp(ui, server)
1 ответ
Это ошибка в shinyJS версия 1.1.0. Я нашел (неловкий) обходной путь и опубликовал его как ошибку в htmlwidgets и Джо Ченг увидел это и дал мне починить за 10 минут. Потрясающие...
Вот код с лучшим обходным путем (новое определение pandel_div):
library(shiny)
library(shinyLP)
library(visNetwork)
# override the currently broken definition in shinyLP version 1.1.0
panel_div <- function(class_type, panel_title, content) {
div(class = sprintf("panel panel-%s", class_type),
div(class = "panel-heading",
h3(class = "panel-title", panel_title)
),
div(class = "panel-body", content)
)
}
ui <- fluidPage(
panel_div("default", "panel1",visNetworkOutput("network") )
)
server <- function(input, output) {
output$network <- renderVisNetwork({
# minimal network
nodes <- data.frame(id = 1:3)
edges <- data.frame(from = c(1,2), to = c(1,3))
visNetwork(nodes,edges)
})
}
shinyApp(ui, server)
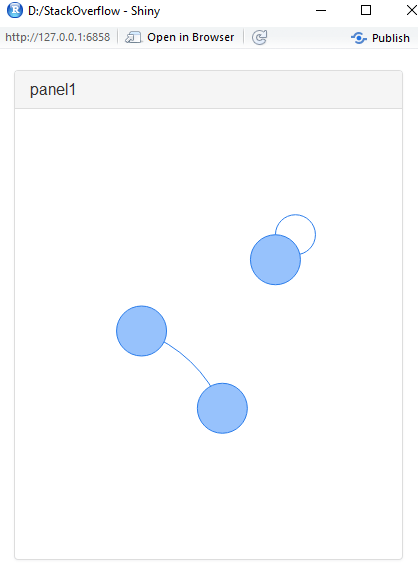
И вот как это выглядит:
обновление: пробовал с другим htmlwidget пакет (sigma) и получил такое же поведение. Так что подача это как htmlwidget ошибка: проблема htmlwidget panel_div
обновление: JC идентифицировал его как shinyJS ошибка. Изменил мое решение выше, чтобы отразить его предложение.