Странная рамка вокруг изображения в MS Outlook 2013 (Windows 7)
Я использую изображение в качестве фона в своем HTML-письме, чтобы получить возможность размещать текст и кнопки над верхним слоем изображения, и оно отлично работает для каждого почтового клиента, кроме MS Outlook 2013 в Windows 7.
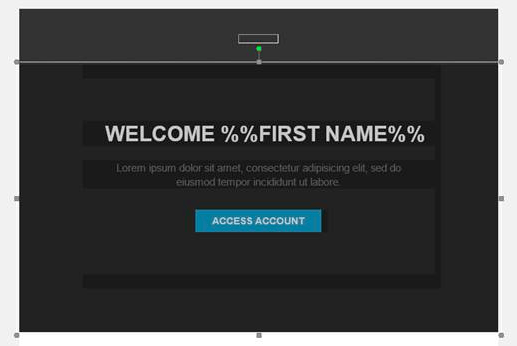
По какой-то причине, как только пользователь получил электронное письмо и щелкнул по кнопке (или где-либо в области изображения), вокруг изображения появляется странная рамка, и эта рамка выглядит так, как будто пользователь может редактировать это изображение (повернуть или изменить размер), но он не может Это просто рамка.
Я не могу понять, как я могу избавиться от этого кадра. Другая проблема заключается в том, что Litmus не показывает никаких проблем с кодом, поэтому его невозможно исправить без фактической отправки. Пожалуйста помоги!
Использование всего заголовка в качестве одного изображения не вариант, потому что клиенту требуется возможность изменить текст поверх себя.
Ниже приведена часть кода только для заголовка, но здесь есть ссылка на код всего электронного письма https://pastebin.com/edYR2eVm и проекта Litmus https://litmus.com/builder/da4ef27

<!-- HERO : BEGIN -->
<tr>
<!-- Bulletproof Background Images c/o https://backgrounds.cm -->
<td background="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSYiUYrvVY_LbHtpJf-iiBrk_3BXOwqHyulAj0sDk3gJKOxAl6FkA" bgcolor="#222222" align="center" valign="top" style="text-align: center; background-position: center center !important; background-size: cover !important;">
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:680px; height:380px; background-position: center center !important;">
<v:fill type="tile" src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSYiUYrvVY_LbHtpJf-iiBrk_3BXOwqHyulAj0sDk3gJKOxAl6FkA" color="#222222" />
<v:textbox inset="0,0,0,0">
<![endif]-->
<div>
<!--[if mso]>
<table role="presentation" border="0" cellspacing="0" cellpadding="0" align="center" width="500">
<tr>
<td align="center" valign="middle" width="500">
<![endif]-->
<table role="presentation" border="0" cellpadding="0" cellspacing="0" align="center" width="100%" style="max-width:500px; margin: auto;">
<tr>
<td height="20" style="font-size:20px; line-height:20px;"> </td>
</tr>
<tr>
<td align="center" valign="middle">
<table>
<tr>
<td valign="top" style="text-align: center; padding: 60px 0 10px 20px;">
<h1 style="margin: 0; font-family: 'Montserrat', sans-serif; font-size: 30px; line-height: 36px; color: #ffffff; font-weight: bold;">WELCOME %%FIRST NAME%%</h1>
</td>
</tr>
<tr>
<td valign="top" style="text-align: center; padding: 10px 20px 15px 20px; font-family: sans-serif; font-size: 15px; line-height: 20px; color: #fff;">
<p style="margin: 0;">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore.</p>
</td>
</tr>
<tr>
<td valign="top" align="center" style="text-align: center; padding: 15px 0px 60px 0px;">
<!-- Button : BEGIN -->
<center>
<table role="presentation" align="center" cellspacing="0" cellpadding="0" border="0" class="center-on-narrow" style="text-align: center;">
<tr>
<td style="border-radius: 50px; background: #26a4d3; text-align: center;" class="button-td">
<a href="http://www.google.com" style="background: #26a4d3; border: 15px solid #26a4d3; font-family: 'Montserrat', sans-serif; font-size: 14px; line-height: 1.1; text-align: center; text-decoration: none; display: block; border-radius: 50px; font-weight: bold;" class="button-a">
<span style="color:#ffffff;" class="button-link"> ACCESS ACCOUNT </span>
</a>
</td>
</tr>
</table>
</center>
<!-- Button : END -->
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="20" style="font-size:20px; line-height:20px;"> </td>
</tr>
</table>
<!--[if mso]>
</td>
</tr>
</table>
<![endif]-->
</div>
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
</td>
</tr>
<!-- HERO : END -->