Переключите кнопку на панели навигации в SwiftUI и измените ее внешний вид.
С помощью SwiftUI Я хотел бы иметь возможность изменить кнопку на моем NavigationView основанный на некотором значении Bool, указывающем, должно ли оно быть включено или выключено.
Это будет вести себя аналогично тому, как с помощью UIKit вы можете заменить элемент панели кнопок на любой стороне экрана, чтобы показать другую кнопку и соответствующее действие при нажатии.
1 ответ
Решение
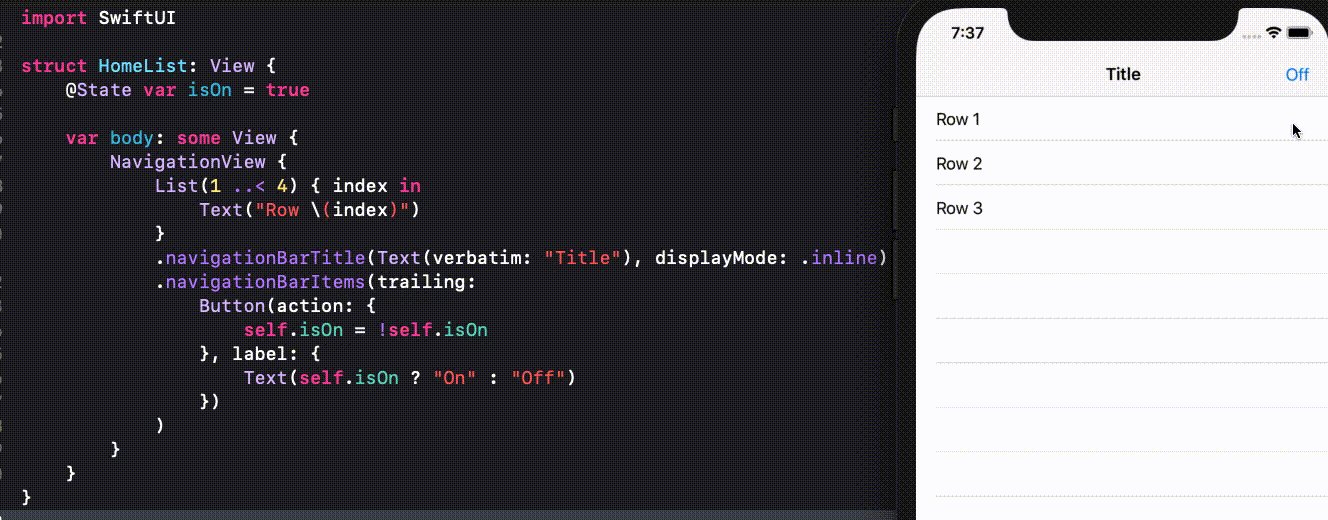
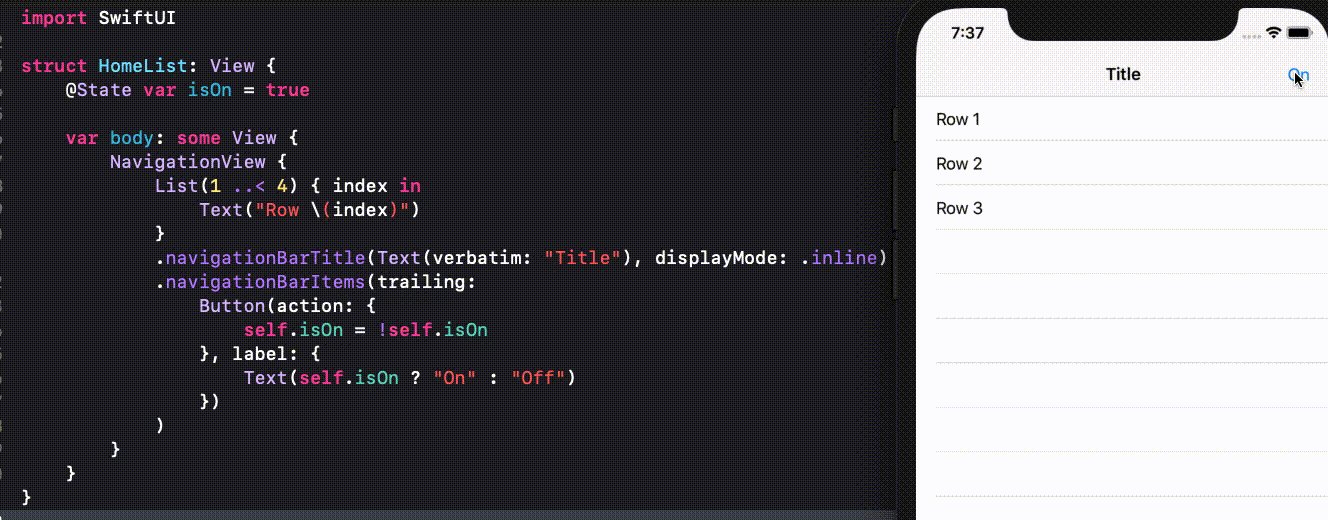
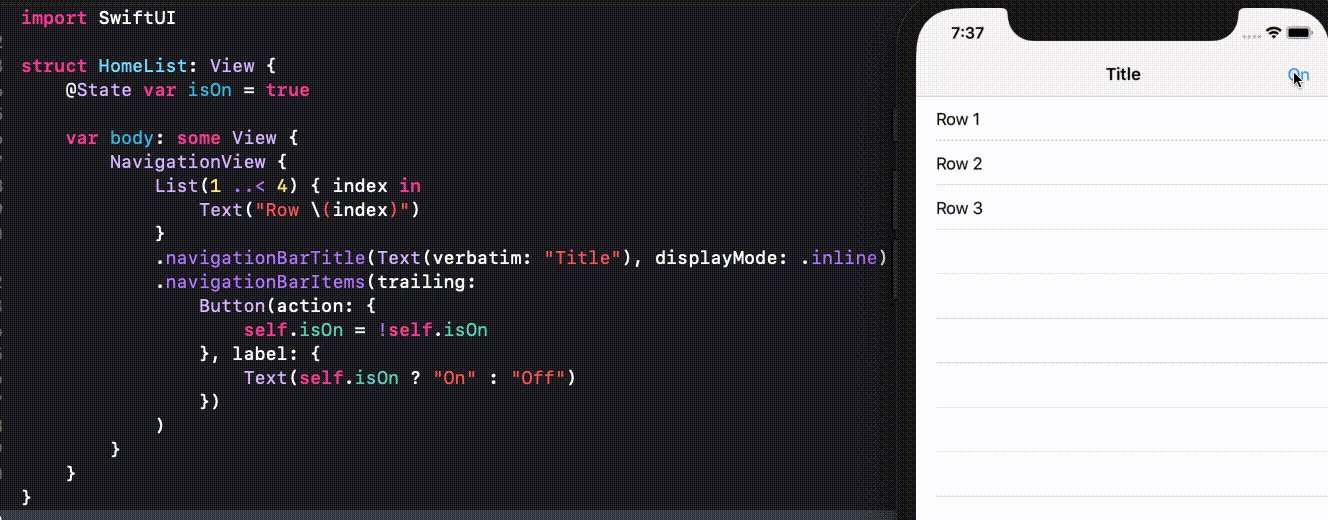
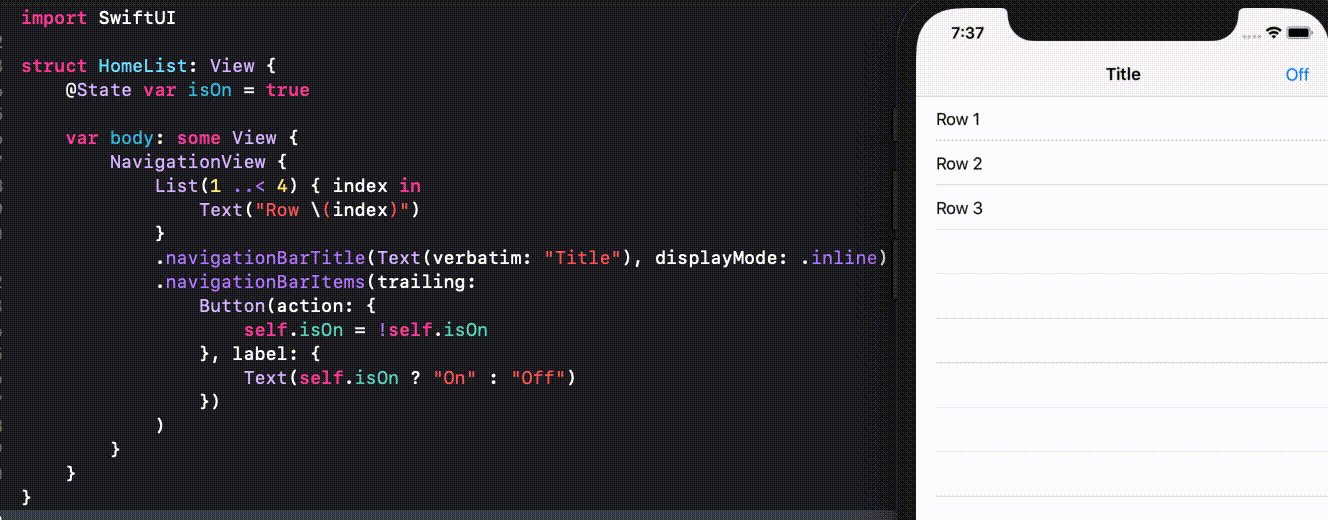
Я могу заставить его работать со следующим кодом, но я не уверен, что это лучший способ сделать это, поэтому я открыт для улучшений.
import SwiftUI
struct HomeList: View {
@State var isOn = true
var body: some View {
NavigationView {
List(1 ..< 4) { index in
Text("Row \(index)")
}
.navigationBarTitle(Text(verbatim: "Title"), displayMode: .inline)
.navigationBarItems(trailing:
Button(action: {
self.isOn = !self.isOn
}, label: {
Text(self.isOn ? "On" : "Off")
})
)
}
}
}
Ключевые части:
- С помощью
@Stateмодификатор на моемisOnпеременная, которая говорит моему интерфейсу, чтобы сделать недействительными и повторно сделать при изменениях - Имея мой
Buttonдействие изменитьisOnи он также может поддерживать другие действия, если мне нужно - Троичный оператор по моему
Buttonярлык, который обновляетText(илиImageесли я хочу) отразить правильный внешний вид
Наконец, как это выглядит в действии: