Как изменить положение результата вниз в поле автозаполнения для Windows Phone8?
Я разрабатываю приложение wp 8.
Я использую окно автозаполнения. Значение автозаполнения - это веб-сервис json.
Значение связывается правильно, но результат отображается в верхней части окна автозаполнения. Мне нужно, чтобы он отображался под окном автозаполнения.
Мой код XAML для автозаполнения
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<toolkit:AutoCompleteBox
x:Name="Autocbox"
FilterMode="StartsWith"
ValueMemberBinding="{Binding cityname}"
SelectionChanged="Autocbox_SelectionChanged"
Height="100">
<toolkit:AutoCompleteBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding cityname}"></TextBlock>
</StackPanel>
</DataTemplate>
</toolkit:AutoCompleteBox.ItemTemplate>
</toolkit:AutoCompleteBox>
</Grid>
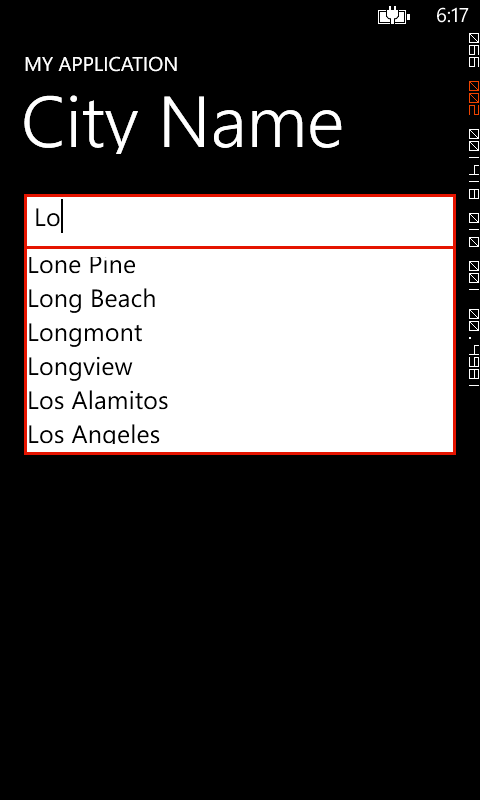
OutPut:- [Теперь вывод получается так]

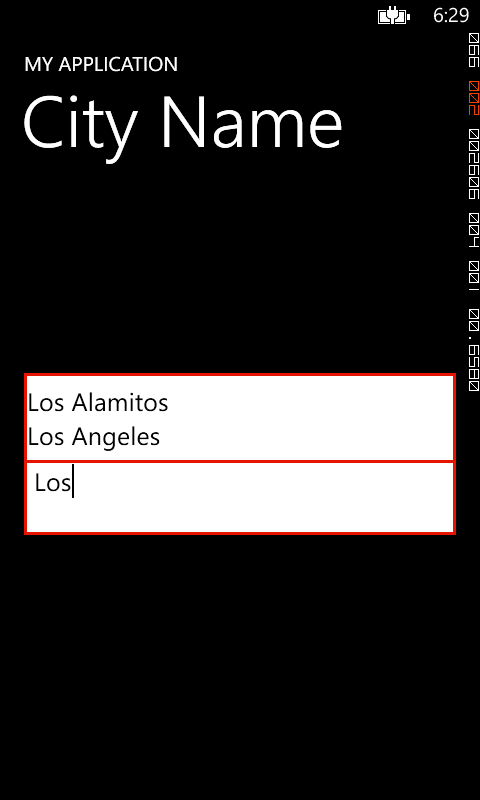
Но мне нужен выход, вот так

Благодарю вас
1 ответ
Я получил решение для моей проблемы. Из ссылки на переполнение стека Ссылка
Я изменил свой код макета сетки в
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="150"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
и моя сетка поля содержимого
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
Основная причина проблемы с всплывающими окнами - из-за большего пространства над AutoCompleteTextBox
Я не думаю, что это правильный способ решить эту проблему.
Но сейчас мой дизайн работает правильно.
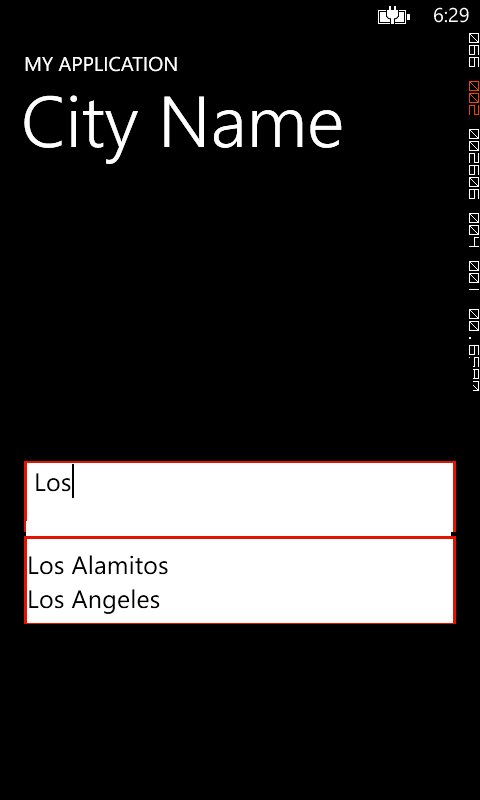
Мой вывод:-