Горизонтальная прокрутка с увеличением Chart.js
Я делаю приложение в Angular 4, которое должно генерировать отчеты с диаграммами, для этого я использовал Chart.js (ng2-charts) "ng2-charts": "1.6.0"
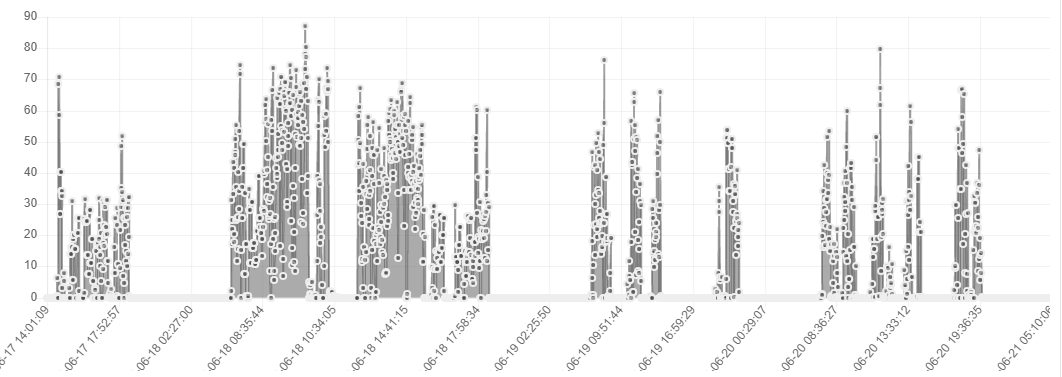
Проблема в том, что многие из этих отчетов слишком длинные (более 10000 строк данных), и мне нужно сделать диаграмму со ВСЕМ набором данных... поэтому диаграмма выглядит так:
или как это (посмотрите на красный квадрат)
поэтому я решил сделать своего рода "зум", чтобы расширить диапазон обзора по горизонтали с помощью прокрутки, но все же диаграмма не выглядит хорошо или понято
<button (click)="zoomChart('plus')" mat-icon-button>
<mat-icon>zoom_in</mat-icon>
</button>
<button (click)="zoomChart('minus')" mat-icon-button>
<mat-icon>zoom_out</mat-icon>
</button>
<div class="info-widget border-right" fxFlex="{{ zoom + 'px' }}">
<canvas height="60" #plotChartReport id="plotChartCanvas{{ in }}" baseChart
[datasets]="plotingInfo[in].points"
[labels]="plotingInfo[in].labels"
[options]="lineChartOptions"
[colors]="lineChartColors"
[legend]="lineChartLegend"
[chartType]="lineChartType">
</canvas>
</div>
функция zoomChart () это
zoomChart(type: string) {
if (type === 'plus') {
if (this.zoom <= 50000) {
this.zoom += 500;
}
} else {
if (this.zoom > 500) {
this.zoom -= 500;
}
}
}
но это не работает, оно только исчезает из графиков.
Я только что попробовал это: я установил библиотеку chartjs-plugin-zoom ( https://github.com/chartjs/chartjs-plugin-zoom) и у нее есть интересные инструменты, но у нее нет функции "прокрутки", которая показывает мне легко другие точки в большом графике.
Итак, мой вопрос:
Есть ли способ контролировать ширину холста, чтобы изменить размер диаграммы и сохранить горизонтальную прокрутку с помощью кнопок? как то так: (от этого к этому)