Флаттер ящик фоновое изображение
Интересно, могу ли я использовать фоновое изображение вместо цвета в заголовке ящика приложения?
Я могу настроить его цвет, но мне интересно, есть ли какое-либо свойство для изменения цвета с помощью пользовательского изображения.
1 ответ
Решение
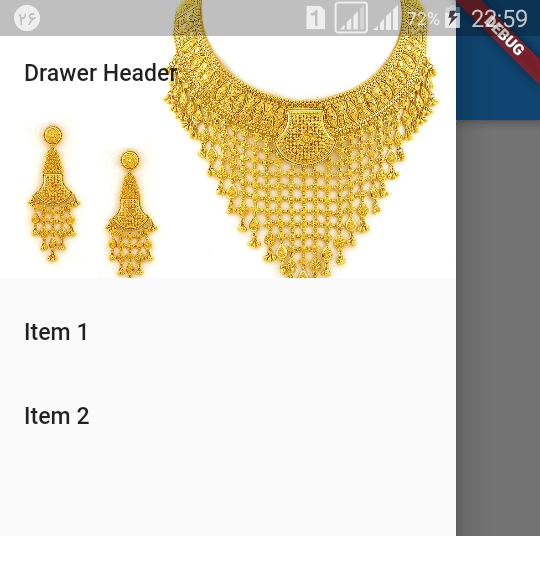
Вы можете использовать украшение в DrawerHeader, чтобы установить изображение в качестве заголовка ящика
return Scaffold(
appBar: AppBar(title: Text(title)),
body: Center(child: Text('some text')),
drawer: Drawer(
// Add a ListView to the drawer. This ensures the user can scroll
// through the options in the drawer if there isn't enough vertical
// space to fit everything.
child: ListView(
// Important: Remove any padding from the ListView.
padding: EdgeInsets.zero,
children: <Widget>[
DrawerHeader(
child: Text('Drawer Header'),
decoration: BoxDecoration(
color: Colors.blue,
image: DecorationImage(
image: AssetImage("assets/gold.jpg"),
fit: BoxFit.cover)
),
),
ListTile(
title: Text('Item 1'),
onTap: () {
// Update the state of the app
// ...
// Then close the drawer
Navigator.pop(context);
},
),
ListTile(
title: Text('Item 2'),
onTap: () {
// Update the state of the app
// ...
// Then close the drawer
Navigator.pop(context);
},
),
],
),
),
);
также смотрите эту ссылку
Объявите контейнер внутри него. это сработало для меня:
Drawer(
elevation: 5,
child: Container(
width: 200,
height: 100,
decoration: BoxDecoration(
image: new DecorationImage(
image: AssetImage("lib/assets/bookcover.jpg"),
fit: BoxFit.cover,
),
),