Метеоритная автоформа удаляет звездочку из опции радио
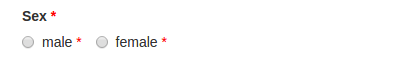
У меня автоформ с select-radio-inline' тип. требуемая звездочка отображается во всех вариантах. Я хочу удалить его из коробки с радио. Как добиться?
Схема:
name: {
type: String,
autoform: {
type: 'select-radio-inline',
label: "Sex",
afFieldInput: {
options: function() {
return [{
label: "male",
value: "male"
}, {
label: "female",
value: "female"
}];
}
}
}
}
2 ответа
Решение
Вы можете скрыть звездочку, переписав соответствующее правило CSS, например:
[data-required] label:after {
content: '';
}
Если вы хотите скрыть все звездочки для вашего name только группа, вы можете создать div который оборачивает ваш элемент AutoForm, а затем использовать divидентификатор родительского селектора:
#name > [data-required] label:after {
content: '';
}
Если вы хотите сохранить звездочку для вашего ярлыка и просто удалите звездочки для ваших опций радио в пределах name группа, вы можете использовать:
[data-schema-key="name"] label:after {
content: '';
}
Узнайте больше о data-required атрибут в метеорной автоформе.
Это работает для меня.
.form-group[data-required="true"] .af-radio-group label:after {
content: "" !important;
}