Html5: почему изображение рисуется на холсте не нужного размера
У меня проблема с рисованием изображения на холсте с нужным размером.
Это мой простой код:
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
$(canvas).css('width', '100px');
$(canvas).css('height', '75px');
context.drawImage(img, 0, 0, 100, 75);
Я ожидаю, что изображение на холсте будет иметь ширину 100 и высоту 75. Результат не тот размер, а скорее меньший размер
как это: 
Ожидаемый цветок в верхнем углу заполнит всю красную область. Кто-нибудь знает причину?
2 ответа
Когда вы сбрасываете размер холста с помощью CSS, вы просто "растягиваете" пиксели.
Таким образом, чтобы изменить количество пикселей на холсте, вы должны установить ширину и высоту элементов холста.
Пример кода и демоверсия: http://jsfiddle.net/m1erickson/G74zt/

<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="css/reset.css" /> <!-- reset css -->
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<style>
body{ background-color: ivory; }
canvas{border:1px solid red;}
</style>
<script>
$(function(){
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
var img=new Image();
img.crossOrigin="anonymous";
img.onload=start;
img.src="https://dl.dropboxusercontent.com/u/139992952/stackru/house-icon.png";
function start(){
var ratio=calculateProportionalAspectRatio(
img.width,img.height,canvas.width,canvas.height);
ctx.drawImage(img,0,0,img.width*ratio,img.height*ratio);
}
// Calculate the ratio that fills the canvas
// but doesn't stretch the image pixels
// (This may cause some pixels to be clipped)
function calculateProportionalAspectRatio(srcWidth, srcHeight, maxWidth, maxHeight) {
return(Math.min(maxWidth / srcWidth, maxHeight / srcHeight));
}
}); // end $(function(){});
</script>
</head>
<body>
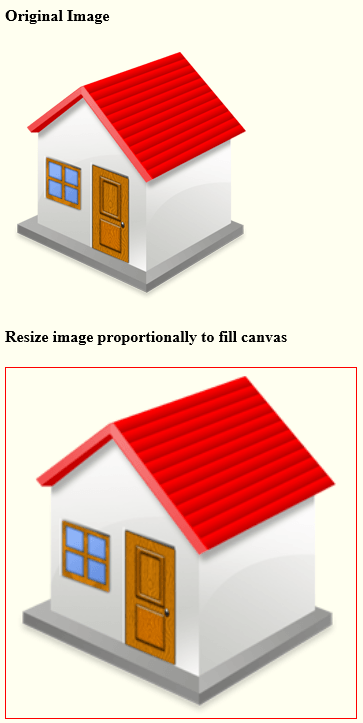
<h4>Original Image</h4>
<img src="https://dl.dropboxusercontent.com/u/139992952/stackru/house-icon.png">
<h4>Resize image proportionally to fill canvas</h4>
<canvas id="canvas" width=350 height=350></canvas>
</body>
</html>
Изображение уже находится на холсте, когда javascript изменяет его размер, поэтому изображение наследует новый размер. Попробуйте изменить размер холста до нескольких произвольных начальных значений, например:
<img id="img" src="myimage.png">
<canvas id="canvas" height="750" width="1000">
<script>
var originalwidth=1000;
var originalheight=750;
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var img=document.getElementById('img');
$(canvas).css('width', originalwidth/10);
$(canvas).css('height', originalheight/10);
context.drawImage(img,0,0,originalwidth,originalheight);
</script>
Это предполагает, что вы не можете установить начальный размер холста в HTML, что было бы предпочтительнее.