Флаттер Круговая диаграмма GoogleChart не отображается, если для defaultRender установлено базовое значение ArcRendererConfig()
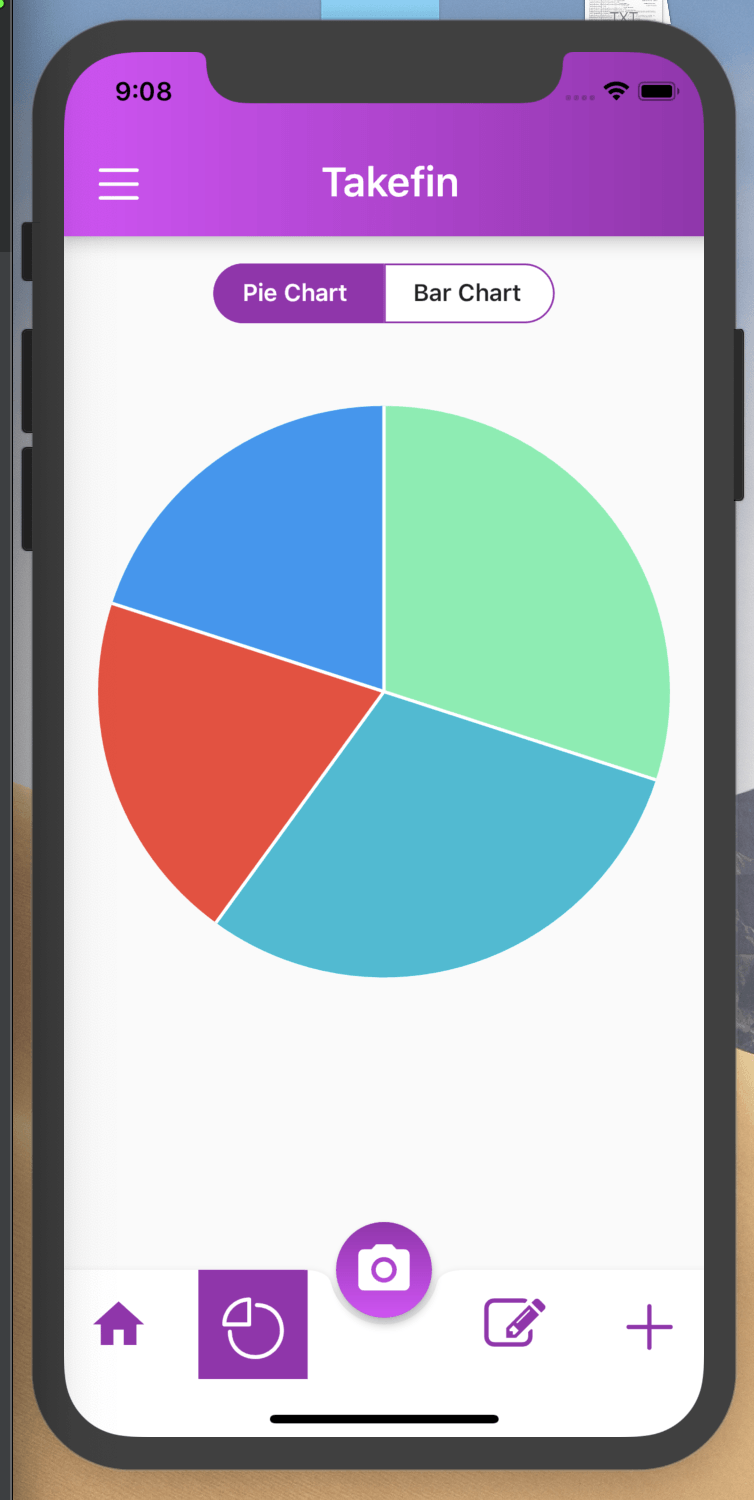
Диаграмма Отображается, как и ожидалось, с помощью следующего виджета PieChart.
class ABCPieChart extends StatefulWidget {
@override
_ABCPieChartState createState() => _ABCPieChartState();
}
class _TABCPieChartState extends State<ABCPieChart> {
List<charts.Series<ChartEntity, String>> _entities = List();
_initData() {
var values = [
ChartEntity("Food", 30, Colors.greenAccent),
ChartEntity("Clothing", 30, Colors.cyan),
ChartEntity("Fashion", 20, Colors.red),
ChartEntity("Gadgets", 20, Colors.blue),
];
_entities.add(charts.Series(
data: values,
domainFn: (ChartEntity entity, _) => entity.title,
measureFn: (ChartEntity entity, _) => entity.percentage,
colorFn: (ChartEntity entity, _) =>
charts.ColorUtil.fromDartColor(entity.color),
id: "random chart",
labelAccessorFn: (ChartEntity entity, _) => "${entity.percentage}"));
}
@override
void initState() {
super.initState();
_entities = List<charts.Series<ChartEntity, String>>();
_initData();
}
@override
Widget build(BuildContext context) {
return Container(
height: 400.0,
width: 400,
child: charts.PieChart(
_entities,
animate: true,
animationDuration: Duration(milliseconds: 500),
),
);
}
}
Но когда я пытаюсь настроить его в форме пончика, даже после добавления очень простой defaultRenderer, диаграмма больше не отображается на экране.
class ABCPieChart extends StatefulWidget {
@override
_ABCPieChartState createState() => _ABCPieChartState();
}
class _TABCPieChartState extends State<ABCPieChart> {
List<charts.Series<ChartEntity, String>> _entities = List();
_initData() {
var values = [
ChartEntity("Food", 30, Colors.greenAccent),
ChartEntity("Clothing", 30, Colors.cyan),
ChartEntity("Fashion", 20, Colors.red),
ChartEntity("Gadgets", 20, Colors.blue),
];
_entities.add(charts.Series(
data: values,
domainFn: (ChartEntity entity, _) => entity.title,
measureFn: (ChartEntity entity, _) => entity.percentage,
colorFn: (ChartEntity entity, _) =>
charts.ColorUtil.fromDartColor(entity.color),
id: "random chart",
labelAccessorFn: (ChartEntity entity, _) => "${entity.percentage}"));
}
@override
void initState() {
super.initState();
_entities = List<charts.Series<ChartEntity, String>>();
_initData();
}
@override
Widget build(BuildContext context) {
return Container(
height: 400.0,
width: 400,
child: charts.PieChart(
_entities,
animate: true,
animationDuration: Duration(milliseconds: 500),
defaultRenderer: charts.ArcRendererConfig(),
),
);
}
}
Даже когда я копирую и вставляю код из примера Google здесь, он не рендерится. (Ни в hotreload, ни в Hotrestart, ни в Coldrestart)
Эта проблема только с PieChart and ArcRendererConfig.BarChart с участием BarRendererConfig работает отлично
Я думаю, что это может быть проблема установки или, возможно, пропустил очень маленький, но важный вопрос, кто-нибудь есть какие-либо идеи, что могло быть не так?
Я опубликовал этот вопрос в Github здесь, в надежде, что этот вопрос будет замечен любой непересекающейся аудиторией в GitHub и SO(я один из них). Не спамить и не раздражать никого.
4 ответа
В моем случае проблема была такой же, но решалась путем добавления id в defaultRenderer, например:
customRendererId: 'novoId'
Я получил (в моем случае это гистограмма):
defaultRenderer: new charts.BarRendererConfig(
fillPattern: charts.FillPatternType.solid,
//customRendererId: "id",
barRendererDecorator: charts.BarLabelDecorator(
labelPosition: charts.BarLabelPosition.auto,
labelAnchor: charts.BarLabelAnchor.middle),
cornerStrategy: const charts.ConstCornerStrategy(10),
),