Отправка получена с прикрепленной наблюдаемой с угловым и ионным каркасом
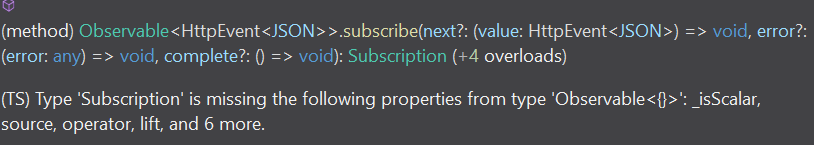
Я потратил часы, пытаясь по-разному заставить этот Observable работать в ионном / угловом режиме. Я пробовал различные настройки и интерфейсы для подключения к Observable, который имеет свойства, которые являются строками. Я попытался подключить JSON в качестве интерфейса. Мне просто нужно сделать GET на сервер https с дополнительными параметрами. Я продолжаю получать сообщения о том, что по существу возвращенный http не может быть правильно набран в соответствии с наблюдаемой, определенной в getGP. ошибка  При удалении подписки я получаю почти идентичную ошибку, когда JSON не используется в качестве интерфейса. Простой GET/POST легко сделать в ванили, а угловые сводят меня с ума. Мне также нужно сохранить ответ в переменной и вставить данные в другой модуль. Я просмотрел документы RXJS и просто в растерянности. Помощь будет оценена. Я использую новейшие угловые и новейшие ионные рамки.
При удалении подписки я получаю почти идентичную ошибку, когда JSON не используется в качестве интерфейса. Простой GET/POST легко сделать в ванили, а угловые сводят меня с ума. Мне также нужно сохранить ответ в переменной и вставить данные в другой модуль. Я просмотрел документы RXJS и просто в растерянности. Помощь будет оценена. Я использую новейшие угловые и новейшие ионные рамки.
import { HttpClient, HttpHeaders } from '@angular/common/http';
getGP(): Observable<JSON> {
this.httpOptions = {
headers: new HttpHeaders({
'Content-Type': 'application/json',
'token': 'token',
'mtype': 'g',
})
}
return this.http.get<JSON>(this.base_path + '/pathtoserver', this.httpOptions).subscribe(res => console.log(res))
}
1 ответ
Вы указали свою функцию для возврата Observable, но вместо этого вы вернули подписку. также измените JSON на любой, посмотрите, работает ли он
Удалена подписка, которую он должен скомпилировать.
getGP(): Observable<any> {
this.httpOptions = {
headers: new HttpHeaders({
'Content-Type': 'application/json',
'token': 'token',
'mtype': 'g',
})
}
return this.http.get<JSON>(this.base_path + '/pathtoserver', this.httpOptions)
}