Ошибка в cdk-virtual-scroll-viewport при изменении массива элементов
У меня есть список элементов (продуктов) внутри виртуальной прокрутки, проблема возникает, когда я изменяю элементы массива.
Например:
Изначально у меня есть 100 пунктов в свитке.
Затем я запускаю функцию "reloadItems()", которая изменяет 100 элементов на 4 элемента.
Если я ранее запустил прокрутку вниз, она работает нормально.
В противном случае виртуальная прокрутка показывает только элементы, видимые в представлении, и не отображает другие элементы (в моем случае она отображает только 2 элемента вместо 4).
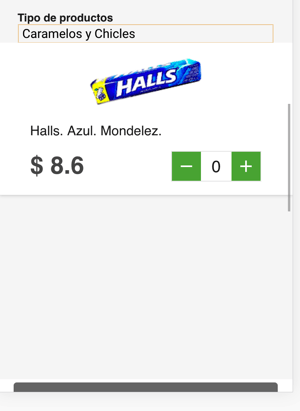
Как вы можете видеть на следующем изображении, внизу прокрутки не отображаются никакие продукты.
<cdk-virtual-scroll-viewport itemSize="50" style="min-height: calc(80% - 105px);" class="example-viewport"
[hidden]="!hasProductsInStock" autosize minBufferPx="600" maxBufferPx="800">
<div *cdkVirtualFor="let p of dataSource" class="example-item">
<mat-card class="example-card mat-elevation-z5">
<div style="width: 100%;text-align: center;">
<img mat-card-image src="{{ '/api/products/' + p.id + '/image' }}" alt="" style="width: 49%;" />
</div>
<mat-card-content>
<div class="txt_name">
{{ p.name }}
</div>
<div class="price_and_cant">
<div class="price">
<b>$ {{ p.price }}</b>
</div>
<div class="div_add_remove">
<i>remove</i>
<div><span>{{ getProductAmount(p.id) }}</span>
</div>
<i>add</i>
</div>
</div>
</mat-card-content>
</mat-card>
</div>
</cdk-virtual-scroll-viewport>
CSS
.example-viewport {
min-height: calc(97% - 105px);
}
Я хочу показать все элементы, когда я изменяю массив с 100 элементов на 4 элемента, мне нужна прокрутка для отображения 4 элементов.
заранее спасибо
1 ответ
Я нашел решение, проблема была в том, что я установил атрибут autosize и сгенерировал неправильное поведение.