AVPlayerLayer неправильно определяет размер
У меня есть обычай UITableViewCell который отображает либо изображение, либо видео. Если есть видео, оно изначально загружает и отображает миниатюру из этого видео, пока видео загружается и готовится к воспроизведению.
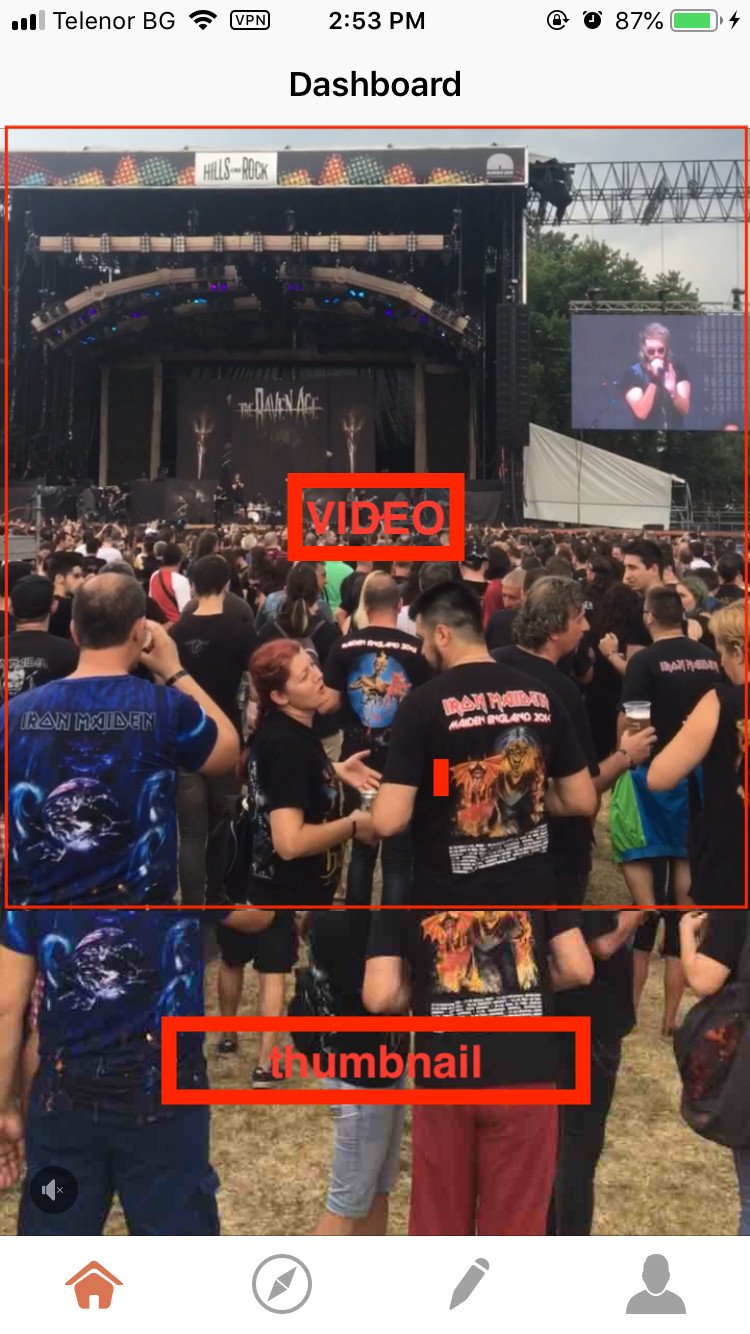
Все это работает, проблема в том, что я получаю коэффициент миниатюры, сохраняю его в базе данных, и когда я загружаю миниатюру, она определяет высоту на основе этого коэффициента. Это прекрасно работает для изображений. Но проблема в том, что AVPlayerLayer рамка не покрывает весь эскиз и выглядит так:
Вот как я это делаю:
func updateView() {
if let videoUrlString = post?.videoUrl, let videoUrl = URL(string: videoUrlString) {
volumeView.isHidden = false
player = AVPlayer(url: videoUrl)
playerLayer = AVPlayerLayer(player: player)
playerLayer!.frame = postImageView.frame // thumbnail image
playerLayer!.videoGravity = AVLayerVideoGravity.resizeAspectFill
contentView.layer.addSublayer(playerLayer!)
self.volumeView.layer.zPosition = 1
layoutIfNeeded()
player?.play()
player?.isMuted = videoIsMuted
}
if let ratio = post?.ratio {
photoHeightConstraint.constant = UIScreen.main.bounds.width / ratio
layoutIfNeeded()
}
}
Я, кажется, что-то делаю неправильно, или что-то упускаю из-за моего окончательного результата. Любая подсказка?
ОБНОВЛЕНИЕ: я заметил, что если вы прокручиваете ячейки медленно, видео отображается в соответствии с размером миниатюры. Но если вы прокручиваете быстро, это не соответствует кадру. Я предполагаю, что это как-то связано с возможностью повторного использования или просто не может догнать кадр? Вот мой код для prepareForReuse() метод:
override func prepareForReuse() {
super.prepareForReuse()
profileImageView.image = UIImage(named: "placeholder")
postImageView.image = UIImage(named: "profile_placeholder")
volumeView.isHidden = true
if let p = player, let pLayer = playerLayer {
p.pause()
pLayer.removeFromSuperlayer()
}
}
1 ответ
Решение оказалось довольно простым. В основном каждый пост содержит либо пост, либо видео, но в любом случае он всегда содержит изображение. Я также установил ratio этого изображения (width разделить на height). Итак, все, что мне нужно было сделать, это установить width на ширину экрана делится на соотношение, и это дает вам правильный кадр.
playerLayer.frame.size.height = UIScreen.main.bounds.width / postRatio