Пример образца кода реакции не работает
Я хотел бы использовать расширение response-key-index для генерации уникальных идентификаторов. Я пытался реализовать их пример, но независимо от того, что я делаю, он все равно выдает мне ту же ошибку:
TypeError: Hashids не является конструктором
ссылка: реактивный ключ-индекс npmjs
Вот этот довольно простой пример:
App.js:
import React from 'react';
import keyIndex from "react-key-index";
import './App.css';
function App() {
let arr = ["one", "two", "three"];
arr = keyIndex(arr, 1);
const list = arr.map(arr => <li key={arr.id}>{arr.value}</li>);
return <ul>{list}</ul>;
}
export default App;
index.js:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
Пожалуйста, у вас есть идеи, где я могу ошибиться? Я пытаюсь запустить его в совершенно новый проект "Реакция" (create-Reaction-app). С моей точки зрения я реализовал это правильно (но, очевидно, я не сделал). И вот как эта ошибка выглядит в браузере: 
2 ответа
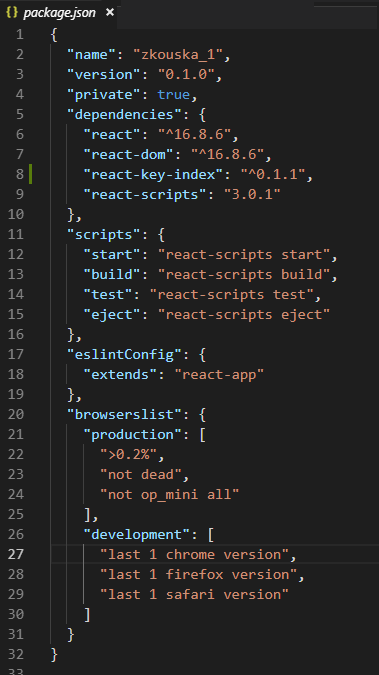
Вы, кажется, используете более старую версию react-key-index
Попробуйте использовать V0.1.1 и проверьте, работает ли это для вас.
Я попробовал это с React 16.8.6 и это, кажется, работает хорошо для меня.
Вот рабочий пример CodeSandbox для вашей ссылки.
Ты бегал? npm install или возможно npm install --save hashids? hashids это зависимость этого пакета npm: https://www.npmjs.com/package/react-key-index
require('hashids'); должен загрузить этот пакет NPM, если он у вас установлен; если он не найдет его, я бы ожидал такую ошибку.