Разрыв строки для компонентов
Мой код PlantUML выглядит так
package "parent" {
package "child1" {
}
package "child2" {
}
package "child3" {
}
//and so on...
}
На визуализированной диаграмме все дочерние пакеты располагаются рядом, поэтому диаграмма слишком широка. Есть ли способ заставить все пакеты после child2 быть ниже (разрыв строки) предыдущих пакетов?
2 ответа
Как уже упоминалось в этом ответе, самый простой подход заключается в использовании скрытых ссылок. Однако, чтобы обеспечить лучший макет и минимизировать количество скрытых ссылок, используйте together ключевое слово для "группировки" объектов. Все объекты в группе будут поддерживать одинаковую относительную позицию, заданную одной ссылкой.
Расширенная версия вашего примера
package "parent" {
together {
package "childA2" {
}
package "childA1" {
}
}
together {
package "childB4" {
}
package "childB3" {
}
package "childB2" {
}
package "childB1" {
}
}
together {
package "childC2" {
}
package "childC1" {
}
}
childA1 -[hidden]-> childB1
childB1 -[hidden]-> childC1
}
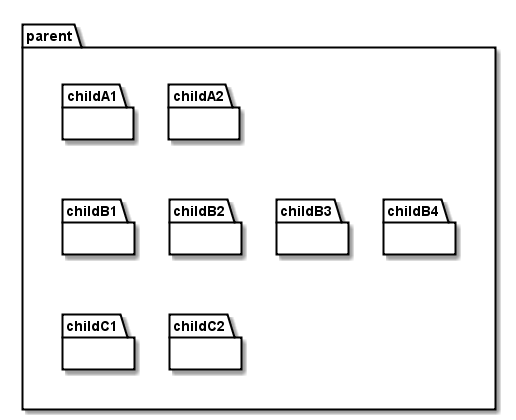
даст следующую диаграмму.
Типичный подход заключается в добавлении скрытых ребер, как описано в разделе " Справка по разметке " PlantUML.
например
package "parent" {
package "child1" {
}
package "child2" {
}
package "child3" {
}
child1 -[hidden]-> child2
' you can add more space by adding more dashes
child2 -[hidden]---> child3
}