Как изменить цвет границы в TextInput
Я хочу изменить цвет или границу в этом коде перед фокусом. Мне нужен красный цвет, а в фокусе - желтый.
Это моя работа https://prnt.sc/o8evi5
Это код, который у меня есть, и я использую React Native Paper https://callstack.github.io/react-native-paper/text-input.html
<TextInput
label='Email or username'
mode='outlined'
theme={{ colors: { underlineColor:'red',}}}
style={(this.state.isFocused) ? {borderColor: 'black', borderColor: 'black',} : {fontStyle: 'italic', color: 'white'}}
selectionColor='red'
underlineColor='red'
placeholder='name@example.com'
keyboardType='email-address'
underlineColorAndroid='transparent'
autoCorrect='false'
autoCapitalize='none'
onChangeText={formikProps.handleChange('email')}
onBlur={formikProps.handleBlur('email')}
//autoFocus
/>
Я попробовал это, но это не дало мне то, что я хочу https://github.com/callstack/react-native-paper/issues/656
3 ответа
Решение
Этот код работал внутри тега TextInput.
theme={{ colors: { primary: 'green',underlineColor:'transparent',}}}
С основной, вы можете изменить цвет границы на фокусе. Ссылка: https://github.com/callstack/react-native-paper/issues/656
<TextInput
mode="outlined"
placeholder={placeholder}
// label={labelName}
style={styles.input}
// numberOfLines={1}
{...rest}
left={leftIcon ? left : null}
right={rightIcon ? right : null}
outlineColor={outlineColor || 'grey'}
secureTextEntry={secureTextEntry} //It is used to give * to the field
theme={{colors: {primary: 'orange'}}} //It is used to change the onFocus border color
/>
import { TextInput } from 'react-native-paper';
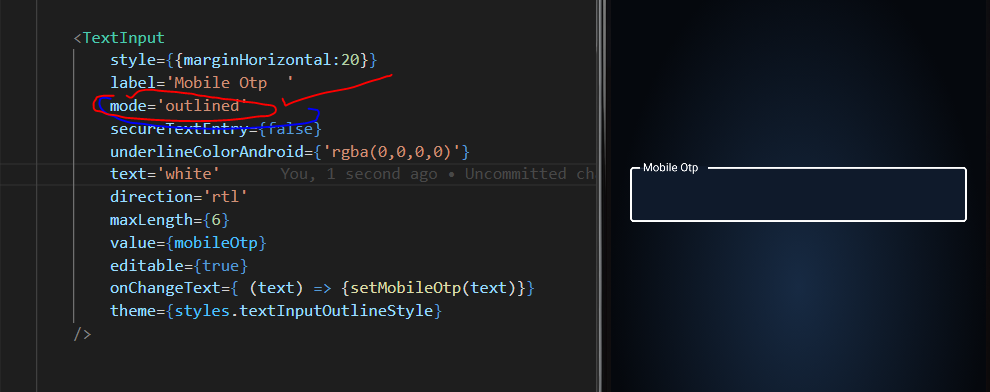
<TextInput
style={{ marginHorizontal: 20 }}
label='Mobile Otp '
mode='outlined'
secureTextEntry={false}
underlineColorAndroid={'rgba(0,0,0,0)'}
text='white'
direction='rtl'
maxLength={6}
editable={true}
onChangeText={(text) => { setMobileOtp(text) }}
value={mobileOtp}
defaultValue={mobileOtp}
theme={styles.textInputOutlineStyle}
/>
const styles = StyleSheet.create({
textInputOutlineStyle:{
colors: {
placeholder: 'white',
text: 'white', primary: 'white',
underlineColor:'transparent',
background : '#0f1a2b'
}
}
})