Реакция-бутстрап Реакция-поппер смещена по правильному обоснованному соединению
Я использую версии:
react@16.8.6
react-bootstrap@1.0.0-beta.8
У меня есть форма с правом оправдания, забыл пароль, ссылка на ссылку:
<Form>
...
<a href="https://www.google.com" className="d-flex justify-content-end" target="_blank">Forgot Password?</a>
</Form>
Я окружил его OverlayTrigger, чтобы всплывающее окно при наведении ссылки:
const forgotPasswordPopper = (
<Popover id="popover-basic" title="Forgot Password">
Please enter a value for username and click this link to start the forgot password processing.
</Popover>
);
<OverlayTrigger placement="left" delay={{ show: 250, hide: 400 }} overlay={forgotPasswordPopper} >
<a href="https://www.google.com" className="d-flex justify-content-end" target="_blank">Forgot Password?</a>
</OverlayTrigger>
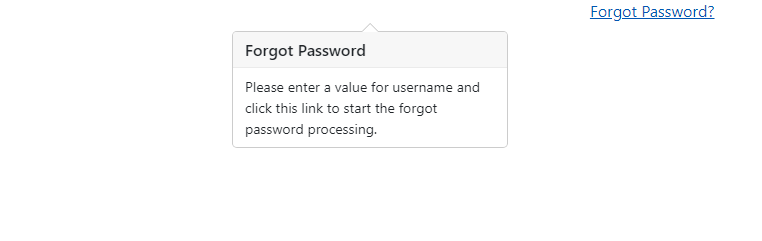
Поппер прекрасно работает, за исключением того, что он не выровнен по ссылке:
Я попытался переместить его в форму и из формы.
Я попытался изменить className, чтобы изменить выравнивание.
Я пытался поместить его в Div с различными именами классов.
Мой следующий шаг - использовать flexbox, чтобы уменьшить размер ссылки, надеясь, что это исправит проблему. Есть еще мысли?