Клавиатура продолжает исчезать при вводе данных в Flutter TextFormField
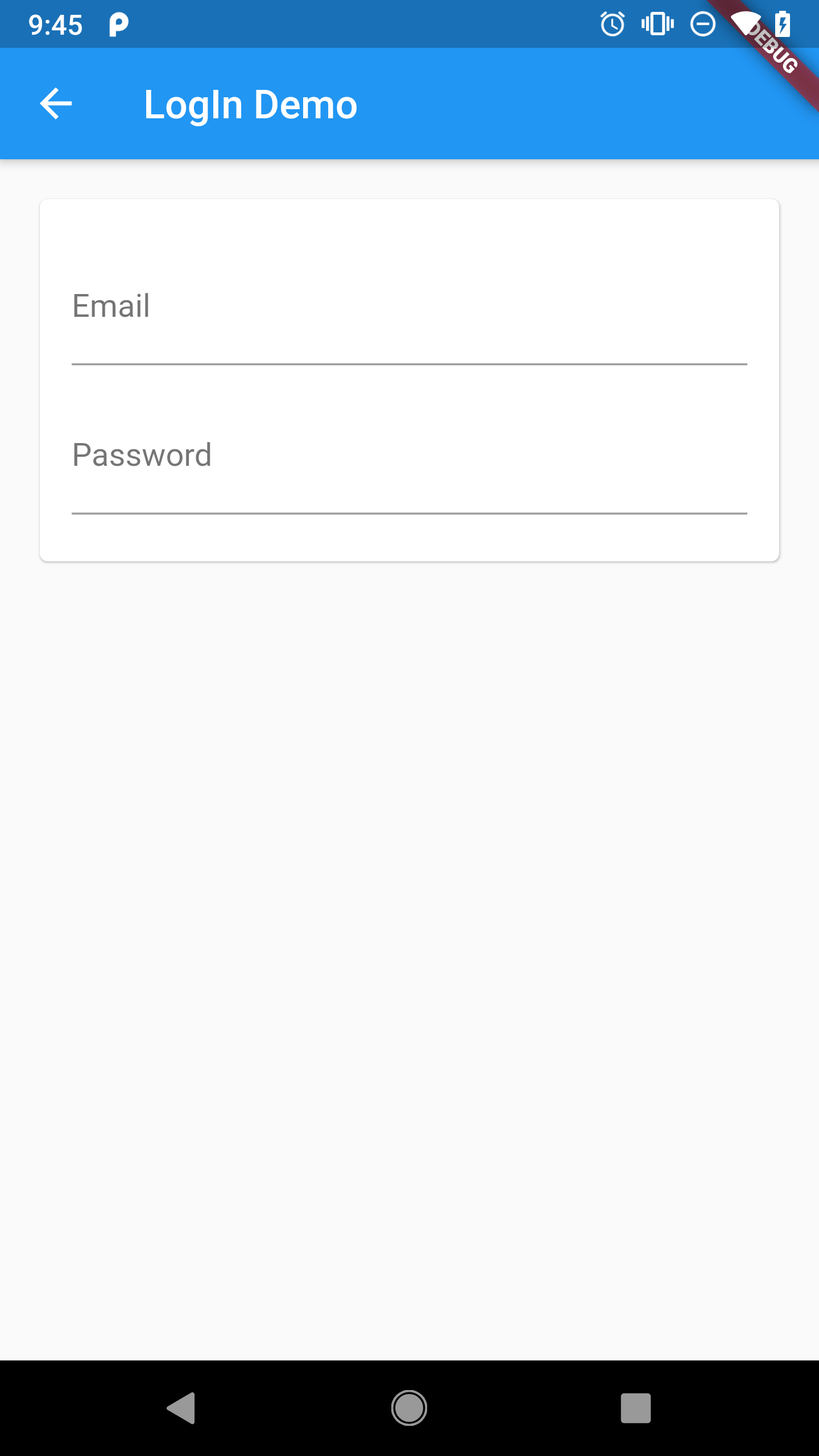
У меня есть этот простой экран входа в систему с двумя TextFormField для электронной почты и пароля. Когда я пытаюсь ввести текст в любое из этих текстовых полей, клавиатура на мгновение появляется и исчезает каждый раз, когда я фокусируюсь на текстовом поле для ввода данных.
class LogInPage extends StatefulWidget {
final String title;
LogInPage({Key key, this.title}) : super(key: key);
@override
_LogInPageState createState() => new _LogInPageState();
}
class _LogInPageState extends State<LogInPage> {
static final formKey = new GlobalKey<FormState>();
String _email;
String _password;
Widget padded({Widget child}) {
return Padding(
padding: EdgeInsets.symmetric(vertical: 8.0),
child: child,
);
}
@override
Widget build(BuildContext context) {
return SingleChildScrollView(
child: Container(
padding: const EdgeInsets.all(16.0),
child: Column(children: [
Card(
child:
Column(mainAxisSize: MainAxisSize.min, children: <Widget>[
Container(
padding: const EdgeInsets.all(16.0),
child: Form(
key: formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
padded(
child: TextFormField(
key: Key('email'),
decoration: InputDecoration(labelText: 'Email'),
autocorrect: false,
validator: (val) => val.isEmpty
? 'Email can\'t be empty.'
: null,
onSaved: (val) => _email = val,
)),
padded(
child: TextFormField(
key: Key('password'),
decoration:
InputDecoration(labelText: 'Password'),
obscureText: true,
autocorrect: false,
validator: (val) => val.isEmpty
? 'Password can\'t be empty.'
: null,
onSaved: (val) => _password = val,
)),
]))),
])),
])));
}
}
РЕДАКТИРОВАТЬ Я думаю, что проблема заключается в том, как я называю эту страницу, как показано ниже. Можно ли позвонить на другую страницу с FutureBuilder?
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("LogIn Demo"),
),
body: FutureBuilder<FirebaseUser>(
future: Provider.of<FireAuthService>(context).currentUser(),
builder: (context, AsyncSnapshot<FirebaseUser> snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
if (snapshot.error != null) {
return Text(snapshot.error.toString());
}
return snapshot.hasData
? UserProfilePage(snapshot.data)
: LogInPage(title: 'Login');
} else {
return Container(
child: CircularProgressIndicator(),
);
}
},
),
);
}
2 ответа
Сначала очистите код и перестройте, а также проведите тестирование на реальном устройстве.
static GlobalKey<FormState> _formKey = new GlobalKey<FormState>();
Я новичок во флаттере, поэтому не знаю, поможет ли мой ответ в вашем вопросе. Я сталкивался с подобными ситуациями (и да, я тоже использовал FutureBuilder), все, что я сделал, это очистил код и использовал ключ формы:static final GlobalKey<FormState> _formKey= GlobalKey<FormState>();.
Я надеюсь, что это поможет, и желаю вам удачи с вашим кодом! :D