Виджет изображения: высота не соответствует родительской
Я разработчик Android и пытаюсь разработать очень простое приложение, чтобы открыть Flutter.
Я хотел бы создать список с очень простыми ячейками. Карта с:
- слева изображение с фиксированной шириной. Высота должна соответствовать родительскому контейнеру;
- справа некоторые текстовые поля, которые сложены вертикально.
Я могу выровнять виджеты правильно, но невозможно, чтобы изображение установило свойство height как "match parent".
Вот мое текущее дерево:
Widget _buildTabBarView({@required List<AttractionCategory> categories})
{
return TabBarView(
children: <Widget>[
for(var category in categories)
Container(
child: ListView.builder(
padding: EdgeInsets.all(8),
itemCount: category.attractions.length,
itemBuilder: (context, index)
{
return Card(
clipBehavior: Clip.antiAliasWithSaveLayer,
child: Row(
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Padding(
padding: EdgeInsets.only(right: 8),
child: Image(
fit: BoxFit.fill,
width: 125,
image: AssetImage(category.attractions[index].photo),
),
),
Expanded(
child: Column(
children: <Widget>[
Padding(
padding: EdgeInsets.only(bottom: 8, top: 8, right: 8),
child: Align(
alignment: Alignment.topLeft,
child: Text(
category.attractions[index].name,
style: Theme.of(context).textTheme.title,
),
),
),
Padding(
padding: EdgeInsets.only(right: 8, bottom: 8),
child: Align(
alignment: Alignment.topLeft,
child: Text(
category.attractions[index].description,
style: Theme.of(context).textTheme.body1,
),
),
),
(category.attractions[index].size != null) ? Padding(
padding: EdgeInsets.only(right: 8, bottom: 8),
child: Align(
alignment: Alignment.topLeft,
child: Row(
children: <Widget>[
Padding(
padding: EdgeInsets.only(right: 8),
child: Icon(
Icons.accessibility_new,
size: 16,
),
),
Text(
category.attractions[index].size,
style: Theme.of(context).textTheme.body1.copyWith(color: Color.fromARGB(255, 57, 180, 54)),
),
],
),
),
) : Container(),
],
),
),
],
),
);
},
),
),
],
);
}
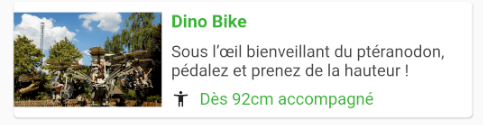
И вот вывод:
Как видите, высота изображения не соответствует родительской.
Как я могу этого достичь?
Не стесняйтесь предложить мне совершенно новое дерево, если мое ужасно!
Спасибо за помощь!
1 ответ
Замените свое изображение, включая окружающие отступы, следующим текстом:
Container(
width: 125.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("myphoto"),
fit: BoxFit.fill),
),
),
Пожалуйста, обратитесь сюда, только первый результат на Google: