C# SolidColorBrush для моего конвертера класса
У меня есть объект типа SolidColorBrush, и он содержит SolidColorBrush.
Теперь у меня есть конвертер для моей dataGrid, который привязан к списку. Каждая строка в этом dataGrid будет окрашена конвертером, который у меня есть.
Все работает нормально, но как я могу вернуть мой объект SolidColorBrush вместо статического "Brushes.Red", например.
Мой конвертер:
[ValueConversion(typeof(MainWindow.eErrorLevel), typeof(Brush))]
public class TypeToColourConverter : IValueConverter
{
#region IValueConverter Members
public object Convert(object value, Type targetType, object parameter,
System.Globalization.CultureInfo culture)
{
MainWindow.eErrorLevel errorLevel = (MainWindow.eErrorLevel)value;
switch (errorLevel)
{
case MainWindow.eErrorLevel.Information:
return Brushes.Red;
case MainWindow.eErrorLevel.Warning:
return Brushes.Yellow;
case MainWindow.eErrorLevel.Error:
return Brushes.Red;
}
return Brushes.Gray;
}
public object ConvertBack(object value, Type targetType, object parameter,
System.Globalization.CultureInfo culture)
{
throw new NotSupportedException();
}
#endregion
}
Мой конвертер отсутствует в MainWindow, если это важно, и мой объект SolidColorBrush в моем MainWindow, который является открытым:
public CurrentColor CurrentColors = new CurrentColor();
public class CurrentColor
{
public SolidColorBrush ERROR { get; set; }
public SolidColorBrush WARNING { get; set; }
public SolidColorBrush INFORMATION { get; set; }
}
РЕДАКТИРОВАТЬ: мои кисти могут быть динамически установлены самим пользователем
EDIT2: теперь это работает, спасибо, ребята:)
2 ответа
Как я уже сказал в своих комментариях, вот пример, передавая его в качестве параметра преобразователя, возможно, есть альтернативы:
XAML
<Window x:Class="WpfApplicationTestColorConverter.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplicationTestColorConverter"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<local:ErrorColors x:Key="Colors" />
<local:TypeToColourConverter x:Key="ColorConverter" />
</Window.Resources>
<Grid>
<ListBox x:Name="ListBox1" ItemsSource="{Binding MyObjects}">
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock
Text="{Binding Title}"
Background="{Binding ErrorLevel,
Converter={StaticResource ColorConverter},
ConverterParameter={StaticResource Colors}}" />
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Window>
Код здесь
public partial class MainWindow : Window
{
public ObservableCollection<MyObject> MyObjects { get; } = new ObservableCollection<MyObject>();
public MainWindow()
{
InitializeComponent();
DataContext = this;
// find the (static)resource
var colors = (ErrorColors)FindResource("Colors");
colors.ERROR = new SolidColorBrush(Colors.Red);
colors.WARNING = new SolidColorBrush(Colors.Orange);
colors.INFORMATION = new SolidColorBrush(Colors.Lime);
// Add objects to the list
MyObjects.Add(new MyObject { Title = "This is an error", ErrorLevel = ErrorLevel.Error });
MyObjects.Add(new MyObject { Title = "This is a warning", ErrorLevel = ErrorLevel.Warning });
MyObjects.Add(new MyObject { Title = "This is information", ErrorLevel = ErrorLevel.Information });
}
}
Конвертер
[ValueConversion(typeof(ErrorLevel), typeof(Brush))]
public class TypeToColourConverter : IValueConverter
{
#region IValueConverter Members
public object Convert(object value, Type targetType, object parameter,
System.Globalization.CultureInfo culture)
{
if (!(value is ErrorLevel))
return Brushes.Gray;
if (!(parameter is ErrorColors))
return Brushes.Gray;
var lvl = (ErrorLevel)value;
var currentColor = (ErrorColors)parameter;
switch (lvl)
{
case ErrorLevel.Information:
return currentColor.INFORMATION;
case ErrorLevel.Warning:
return currentColor.WARNING;
case ErrorLevel.Error:
return currentColor.ERROR;
}
return Brushes.Gray;
}
public object ConvertBack(object value, Type targetType, object parameter,
System.Globalization.CultureInfo culture)
{
throw new NotSupportedException();
}
#endregion
}
public class ErrorColors
{
public SolidColorBrush ERROR { get; set; }
public SolidColorBrush WARNING { get; set; }
public SolidColorBrush INFORMATION { get; set; }
}
public enum ErrorLevel
{
Error,
Warning,
Information
}
public class MyObject
{
public string Title { get; set; }
public ErrorLevel ErrorLevel { get; set; }
}
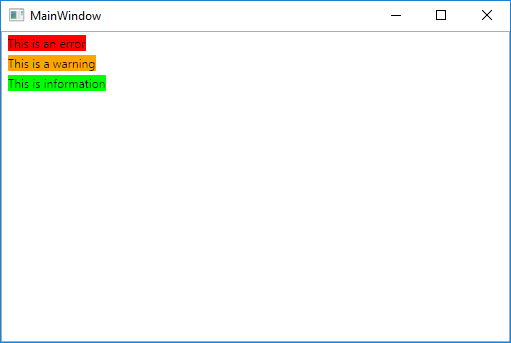
Результаты:
Предполагая, что эти цвета не изменятся во время выполнения, вы можете объявить свои кисти как ресурсы над вашим конвертером и добавить свойства в ваш конвертер для каждой кисти следующим образом:
Изменить ваш конвертер на:
[ValueConversion(typeof(MainWindow.eErrorLevel), typeof(Brush))]
public class TypeToColourConverter : IValueConverter
{
#region IValueConverter Members
public object Convert(object value, Type targetType, object parameter,
System.Globalization.CultureInfo culture)
{
MainWindow.eErrorLevel errorLevel = (MainWindow.eErrorLevel)value;
switch (errorLevel)
{
case MainWindow.eErrorLevel.Information:
return Error;
case MainWindow.eErrorLevel.Warning:
return Warning;
case MainWindow.eErrorLevel.Error:
return Information;
}
return Normal;
}
public object ConvertBack(object value, Type targetType, object parameter,
System.Globalization.CultureInfo culture)
{
throw new NotSupportedException();
}
#endregion
public Brush Normal { get; set; }
public Brush Error { get; set; }
public Brush Warning { get; set; }
public Brush Information { get; set; }
}
Измените свой XAML (где бы ни добавлялся ваш конвертер):
<SolidColorBrush x:Key="Normal" Color="#FFAAAAAA"/>
<SolidColorBrush x:Key="Error" Color="#FFFF0000"/>
<SolidColorBrush x:Key="Warning" Color="#FF00FF00"/>
<SolidColorBrush x:Key="Information" Color="#FF0000FF"/>
<local:TypeToColourConverter x:Key="TypeToColourConverter" Normal="{StaticResource Normal}" Error="{StaticResource Error}" Warning="{StaticResource Warning}" Information="{StaticResource Information}" />
Это очень удобно для дизайнера (то есть все эти цвета могут быть изменены в Blend) и легко поддерживается.
Надеюсь, поможет.